Brand List Page
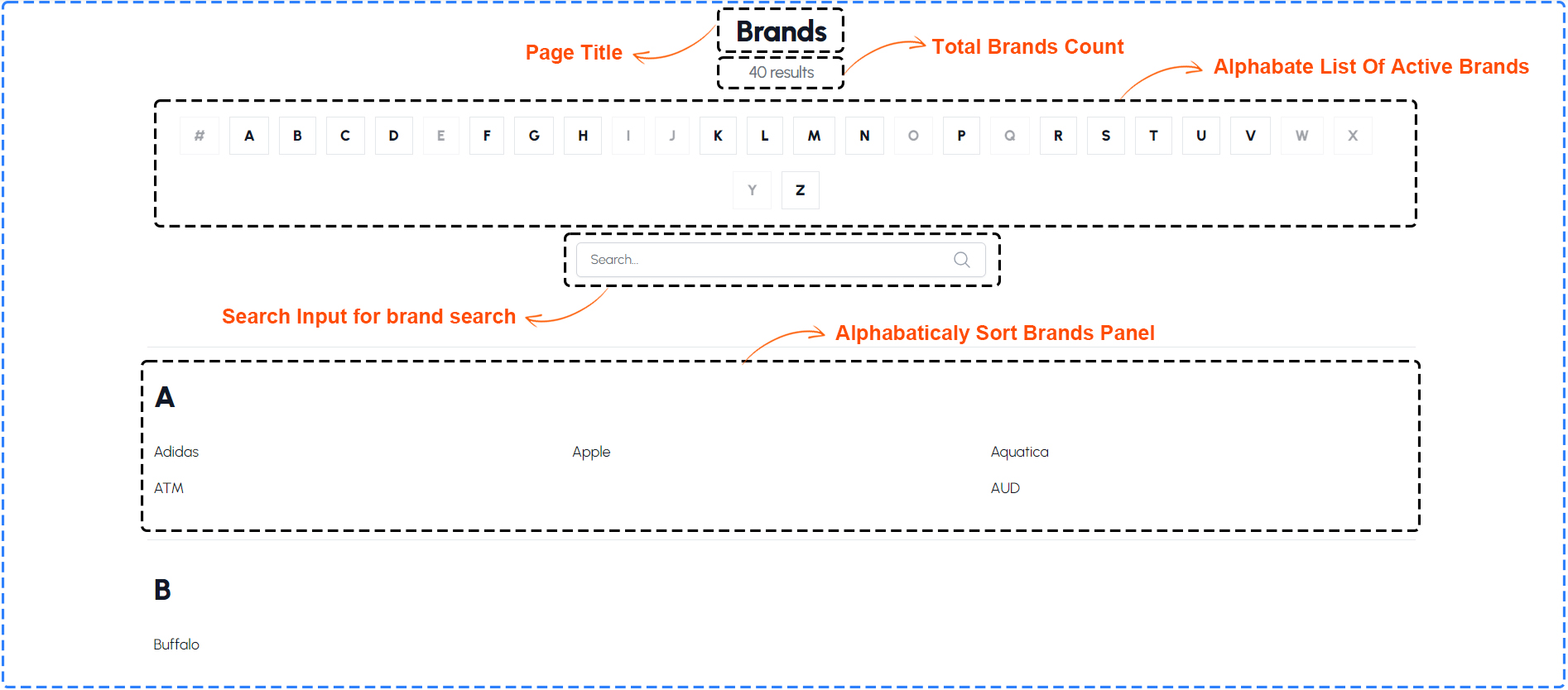
The brand list page is the main page where you can see all the brands available on our website. The brand list page has the following features and functionalities:
- Search and Filter Brands: You can use the search bar at the top to find a specific brand by typing its name. You can also use the letters below the search bar to filter the brands by their first letter.
- Navigate to Individual Brand Pages: You can click on any brand name to go to the brand landing page, where you can see more information and products related to that brand.

Brand List components
The following component are used for the Brand listing
| Section | Page | Path | Description |
|---|---|---|---|
| Brand | Brand | pages/brands/index.tsx | Showing brand page |
List of brand logos or names
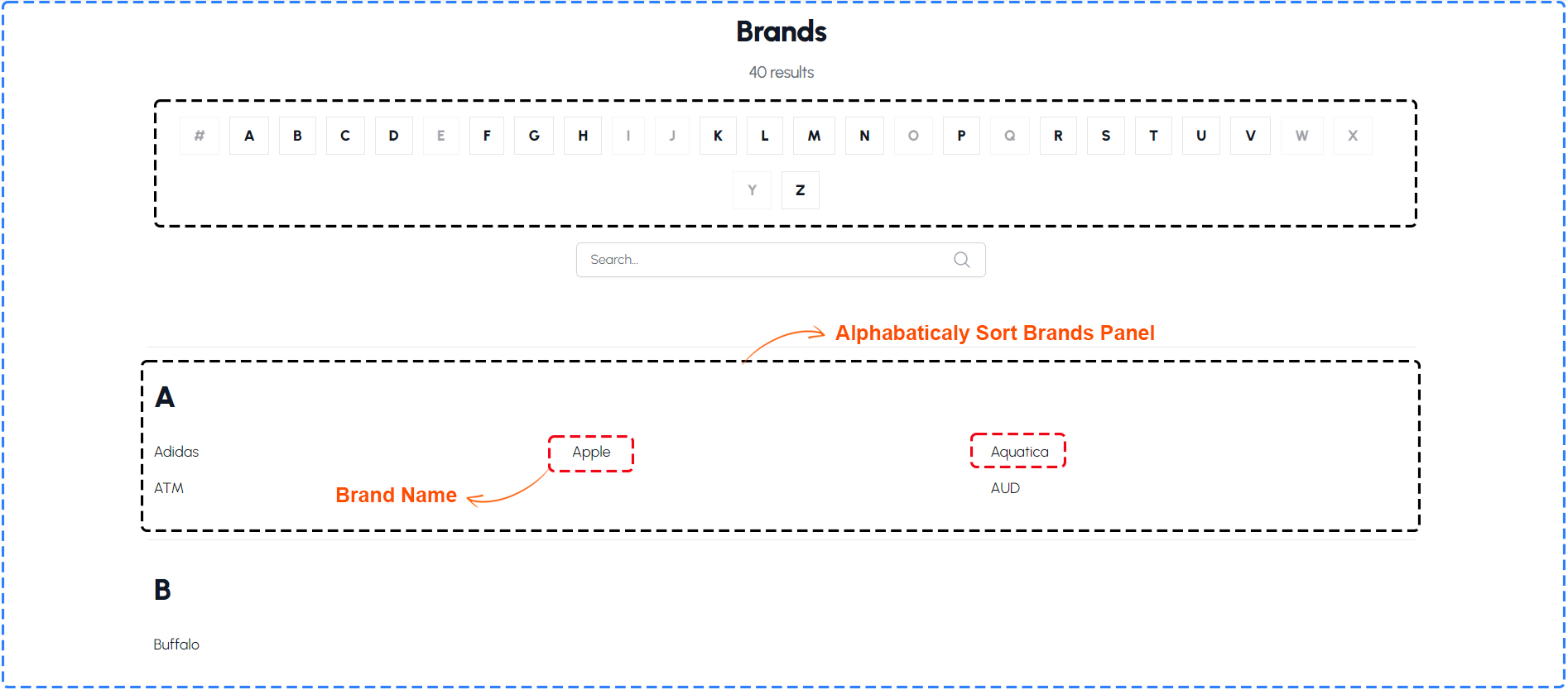
The interface has a search bar labeled “Brands” with alphabetical letters and numbers to filter the brands. Below the search bar, there is an area that shows the brand names under the selected letter. The brand names are clickable and lead to more information or products related to them.

Brand List, logos or names
The following component are used for the List, logos or names
| Section | Page | Path | Description |
|---|---|---|---|
| Brand | Brand | pages/brands/index.tsx | Showing brand page |
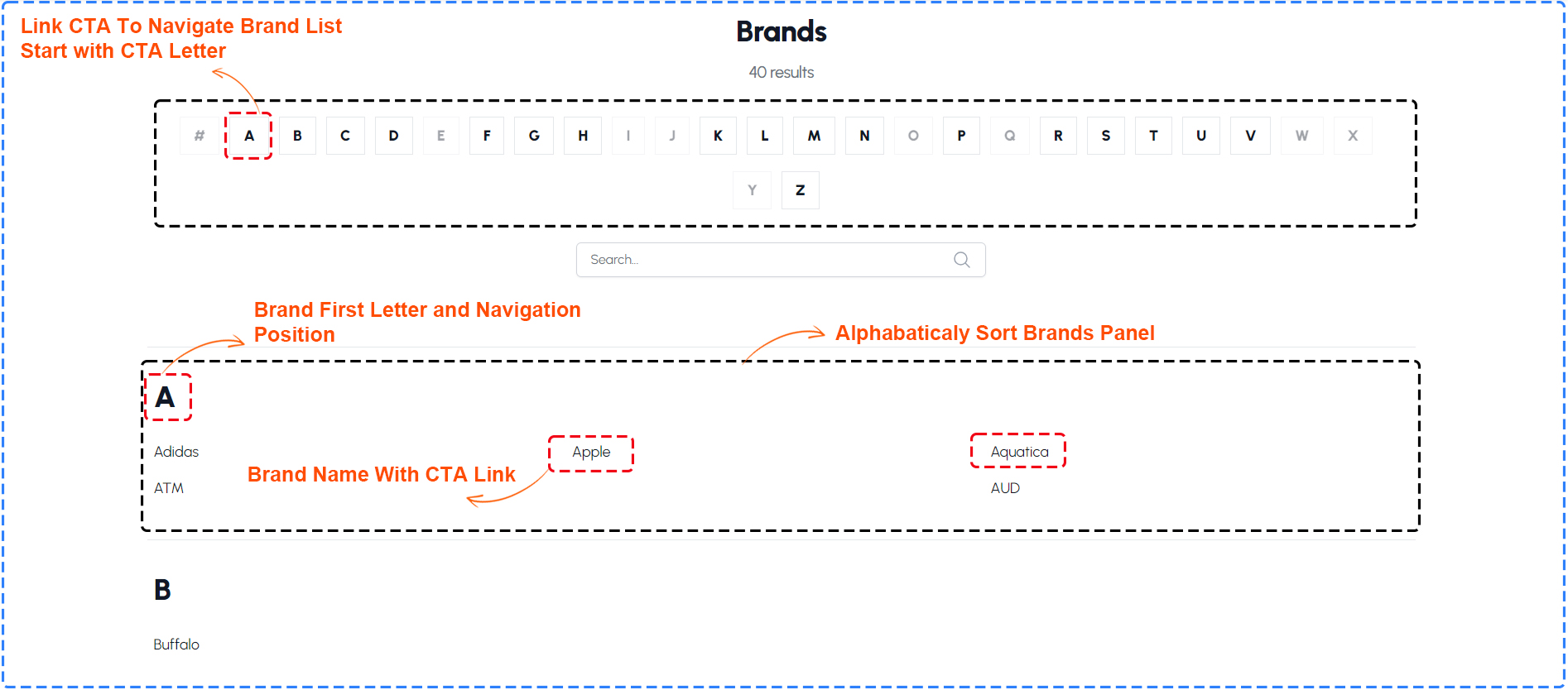
Navigation to individual brand pages
The navigation feature allows you to go to the individual brand pages, where you can see more details and products related to each brand.Find the brand that you want to view in the area below the search bar. You can use the search and filter features to help you find the brand.

Brand Landing Page
The brand landing page is the page where you can see more information and products related to a specific brand. The brand landing page has the following features and functionalities:
- Brand Logo and Description:
- Products from the Selected Brand:
- Carousel, Banners, Videos:
- Link Back to the Brand List Page:

Brand Landing Page
The following component are used for the Brand Landing
| Section | Component | Path | Description |
|---|---|---|---|
| Breadcrumb | BreadCrumbs | components/ui/BreadCrumbs.tsx | Navigate through breadcrumb |
| Recommended products | ImageCollection | components/SectionBrands/ImageCollection.tsx | Image slider |
| Heading | Heading | components/Heading/Heading.tsx | Page heading |
| Product Card | ProductCard | components/ProductCard.tsx | Product information card |
| Video | Video | components/SectionBrands/Video.tsx | Play & show brand featured videos |
| Slider | Slider | components/SectionBrands/Slider.tsx | Showing page promotional banner slider |
| Plain Text | PlainText | components/SectionBrands/PlainText.tsx | Brand description or promotional text |
| Brand Faqs | BrandDisclosure | components/SectionBrands/Disclosure.tsx | Showing brand related Faqs |
| OOS Filter | OutOfStockFilter | components/Product/Filters/OutOfStockFilter.tsx | Feature to show OOS products |
| Sort By | ProductSort | components/Product/ProductSort.tsx | Sort product listing according to user needs |
| Product Grid | ProductGrid | components/Product/Grid/ProductGrid.tsx | All available product list |
| Compare | CompareSelectionBar | ProductCompare/compareSelectionBar.tsx | Show selected product for comparison |
| Engage Product | EngageProductCard | components/SectionEngagePanels/ProductCard.tsx | Showing recommendation using engage module |
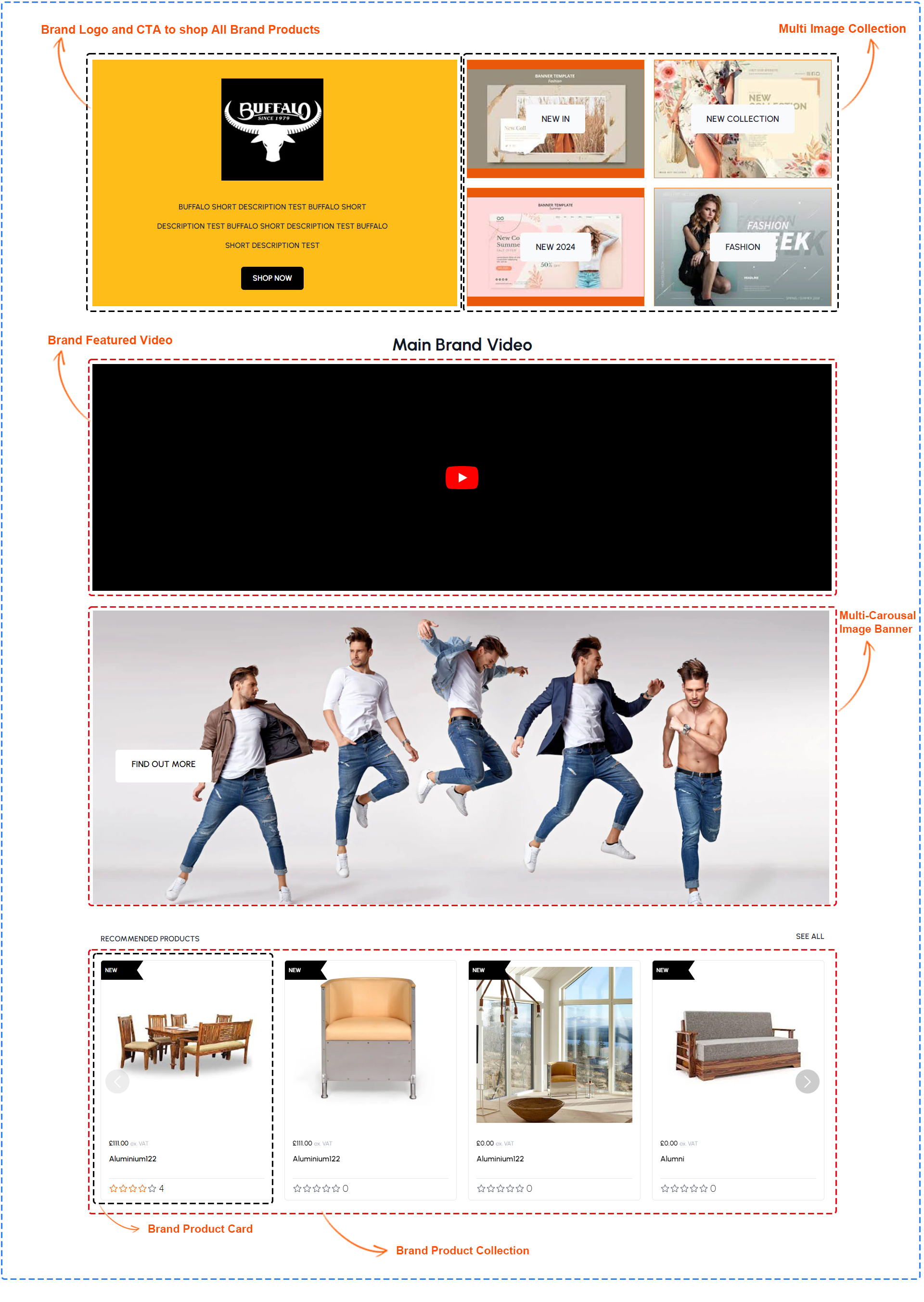
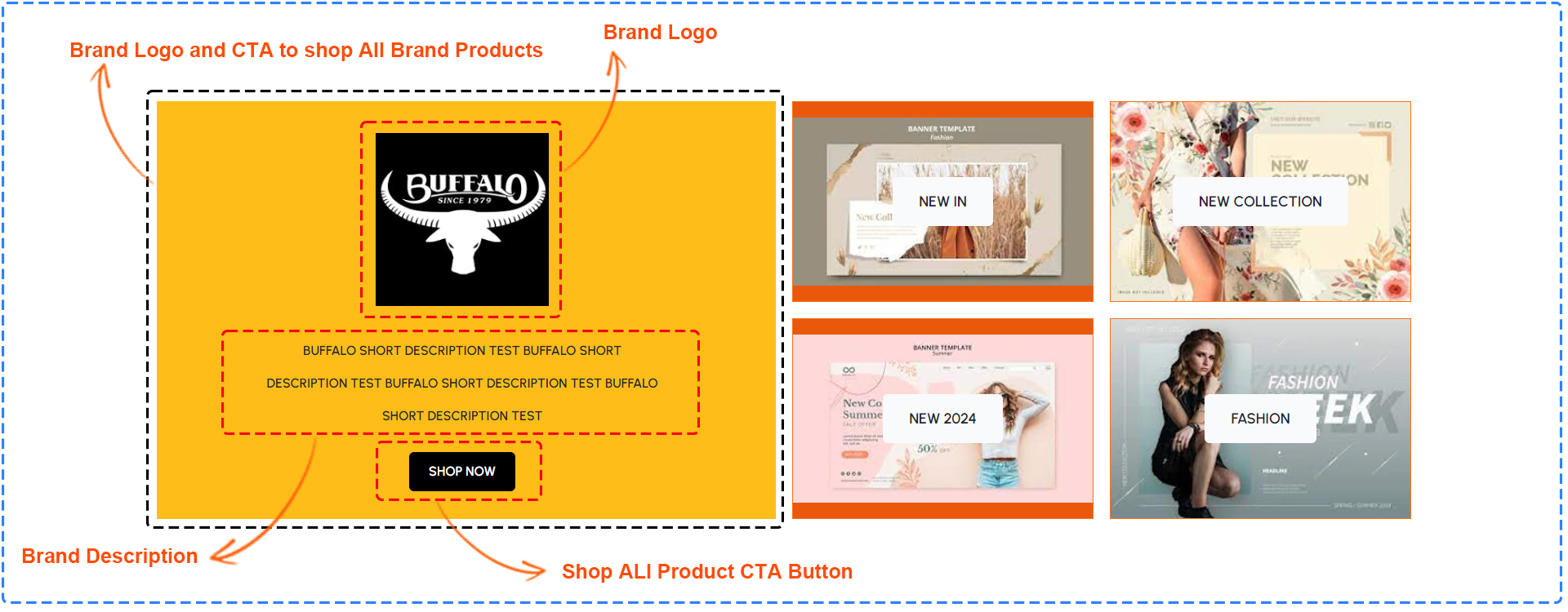
Brand logo and description
The brand logo and description feature allows you to see the identity and essence of the brand. Look at the top of the page to see the brand logo and a short description of the brand. The description tells you what the brand is about and what it offers. If you want to see all the products under the brand, click on the “SHOP NOW” button. You will be directed to a page where you can see and buy the products.

Brand logo and description
The following component are used for the Brand logo and description
| Section | Component | Path | Description |
|---|---|---|---|
| Brand | Brand | pages/brands/index.tsx | Showing brand information |
| Featured Categories | ImageCollection | components/SectionBrands/ImageCollection.tsx | Image collection for promotion or category |
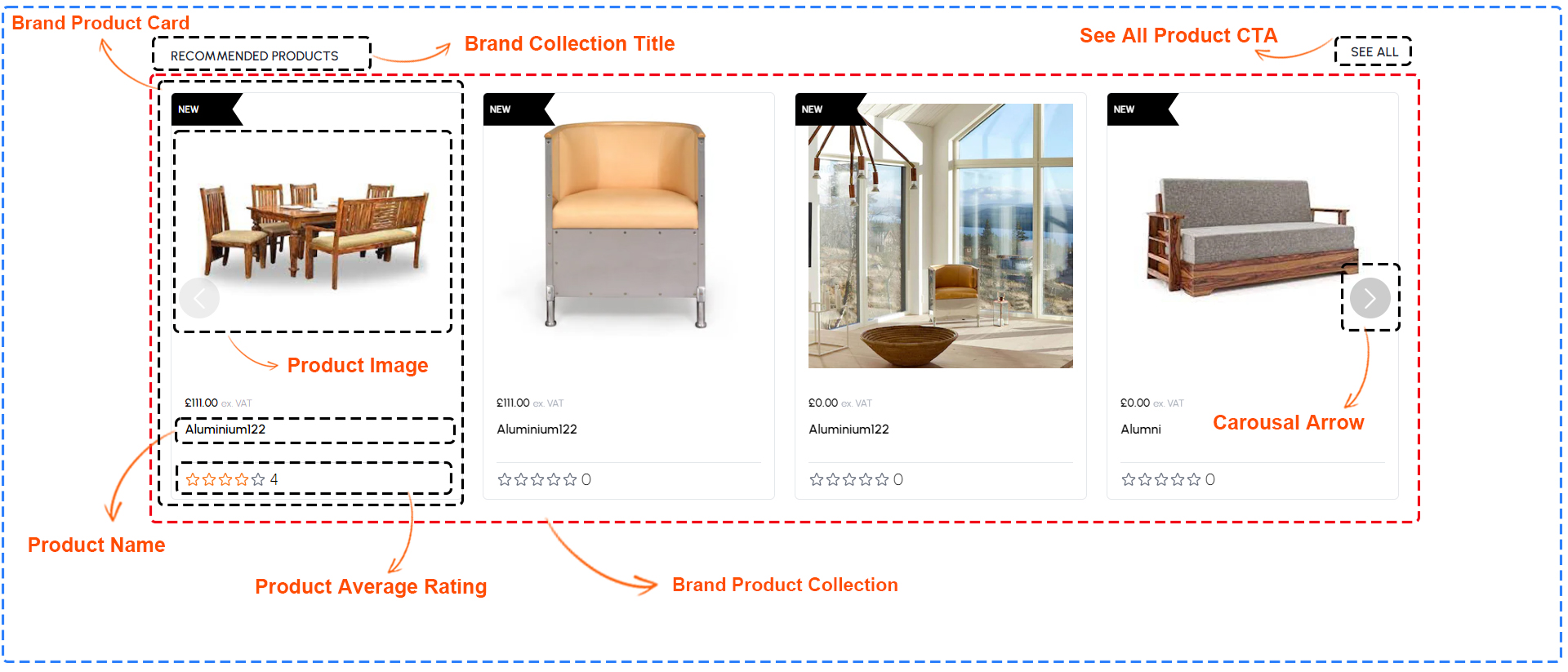
Products from the selected brand
The products from the selected brand feature allows you to see a collection of products that belong to the brand. Look at the middle of the page to see a collection of products from the selected brand. Each product is displayed in a card that shows the product name, image, price, and description. If you want to see more products in the slider, slide through the carousel using the arrows on the sides or If you want to see all the products from the selected brand, click on the “SEE ALL”. You will be directed to a page where you can see and buy all the products.

Brand Products
The following component are used for the Brand products
| Section | Component | Path | Description |
|---|---|---|---|
| Recommended products | ImageCollection | components/SectionBrands/ImageCollection.tsx | Product slider depend on type of data pass |
| Heading | Heading | components/Heading/Heading.tsx | Page heading |
| Product Card | ProductCard | components/ProductCard.tsx | Product information card |
| Product Grid | ProductGrid | components/Product/Grid/ProductGrid.tsx | All available product list |
| Engage Product | EngageProductCard | components/SectionEngagePanels/ProductCard.tsx | Showing recommendation using engage module |
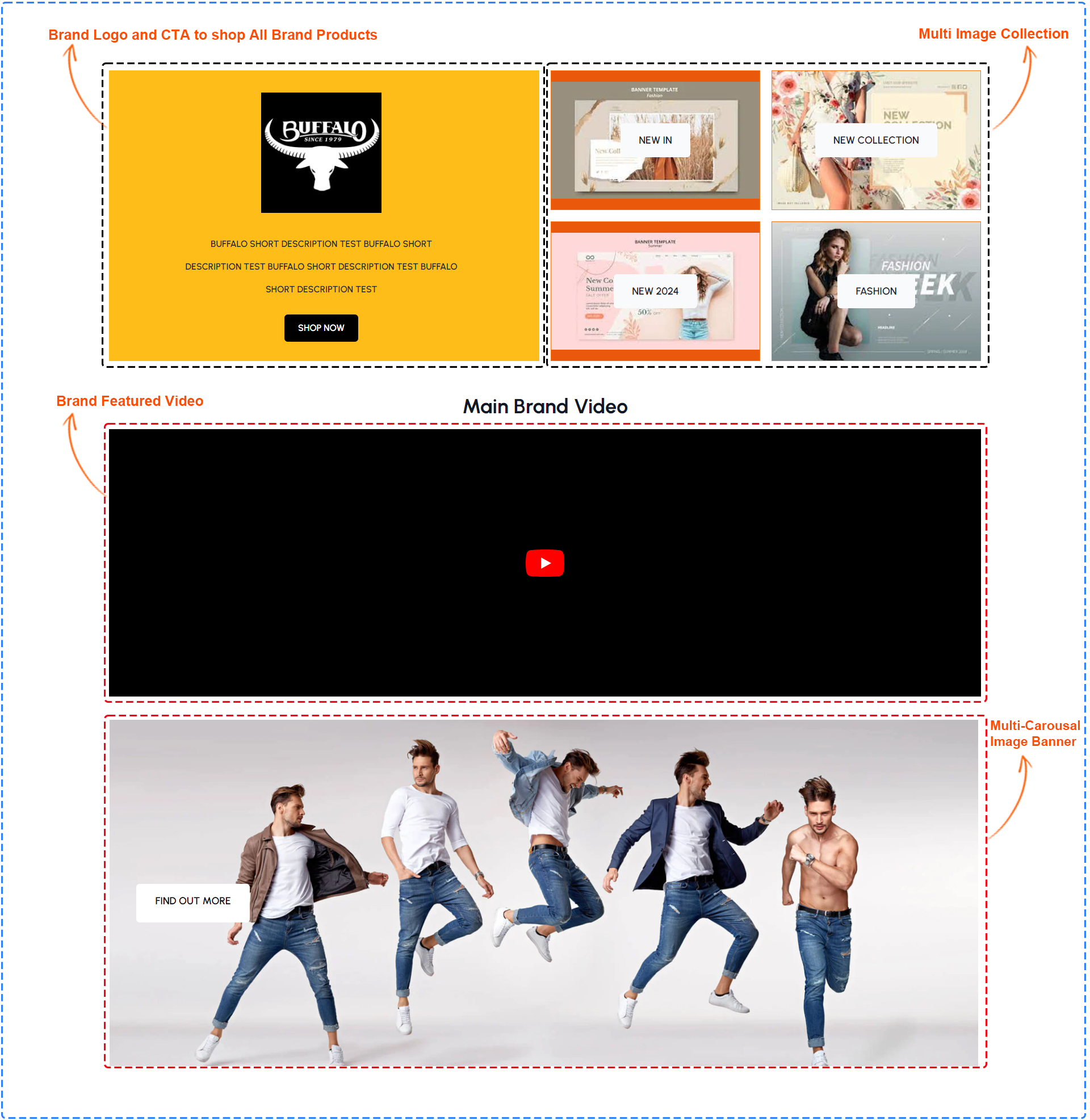
Carousel, Banners, Videos
The carousel, banners, and videos feature allows you to see interactive and appealing components that showcase the brand and its products. These components display different images, texts, and videos that highlight the style and energy of the brand and its products. If you want to see more images in the carousel, slide through the carousel using the arrows on the sides. If you want to see more information or products related to the images, banners, or videos, click on the buttons or links that are available on them. You will be directed to the relevant pages.

Brand Carousel, Banners, Videos
The following component are used for the Brand Carousel, Banners, Videos
| Section | Component | Path | Description |
|---|---|---|---|
| Heading | Heading | components/Heading/Heading.tsx | Page heading |
| Video | Video | components/SectionBrands/Video.tsx | Play & show brand featured videos |
| Slider | Slider | components/SectionBrands/Slider.tsx | Showing page promotional banner slider |
| Plain Text | PlainText | components/SectionBrands/PlainText.tsx | Brand description or promotional text |
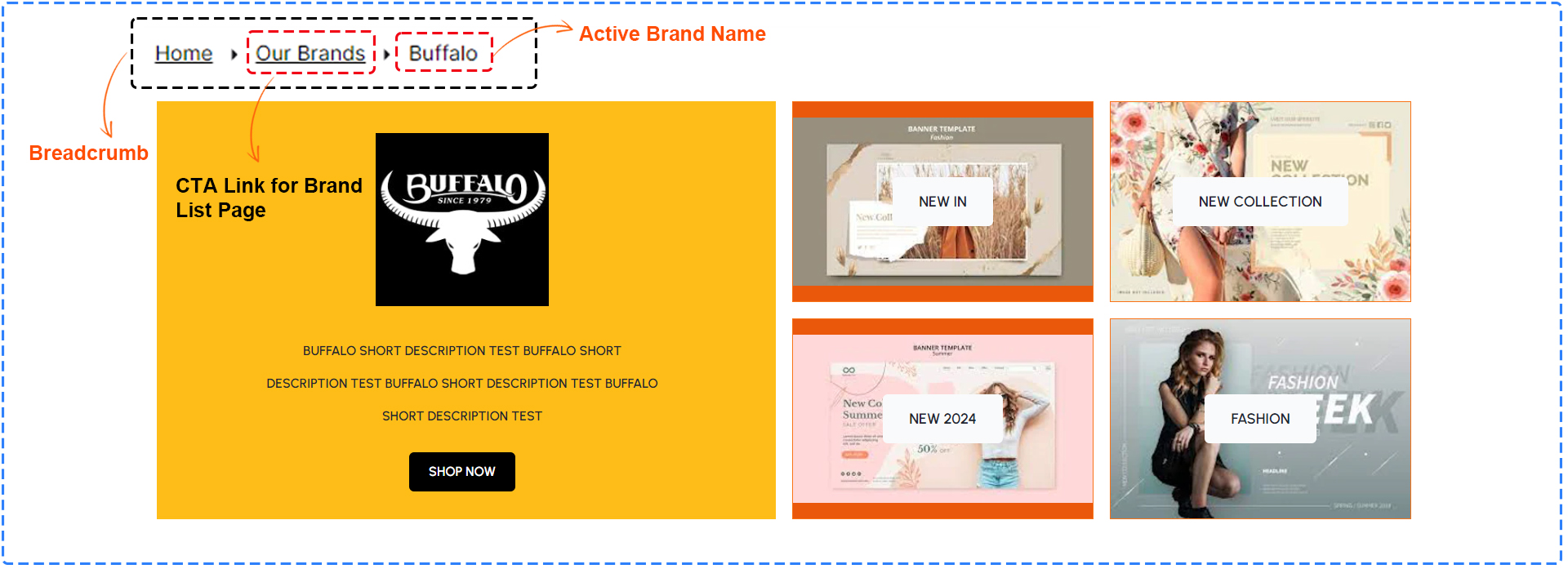
Link back to the brand list page
The link back to the brand list page feature allows you to go back to the brand list page, where you can see all the brands available on our website. To use this feature, follow these steps:
- Look at the top of the page to see the link that says "Back to Brand List Page".
- Click on the link to go back to the brand list page. You will see the brand list page with the search bar, the alphabetical list, and the brand names.
- From the brand list page, you can also access the homepage or any other pages on our website.

Brand link back to the list page
The following component are used for the Brand link back to the list page
| Section | Component | Path | Description |
|---|---|---|---|
| Breadcrumb | BreadCrumbs | components/ui/BreadCrumbs.tsx | Navigate through breadcrumb |