Checkout
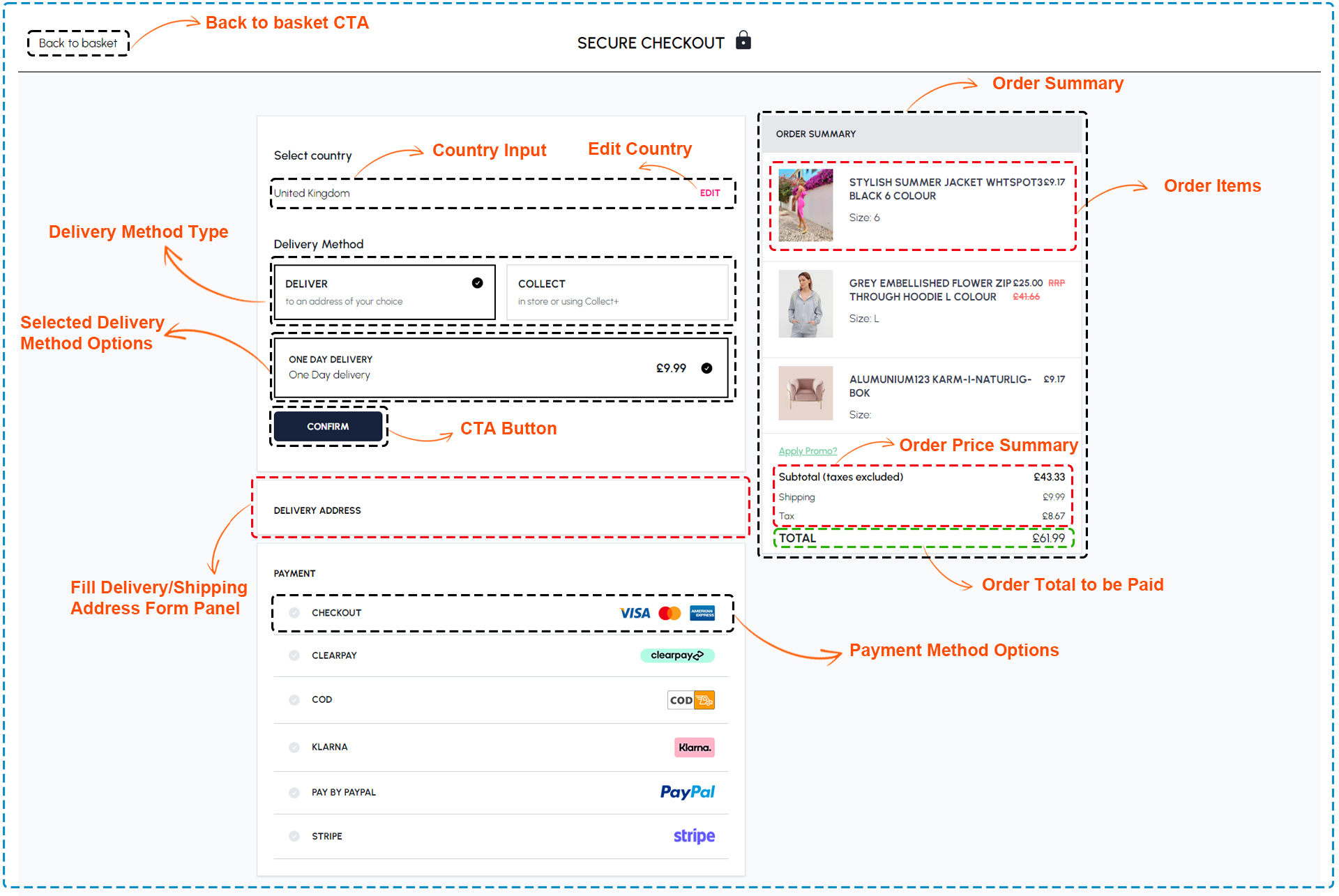
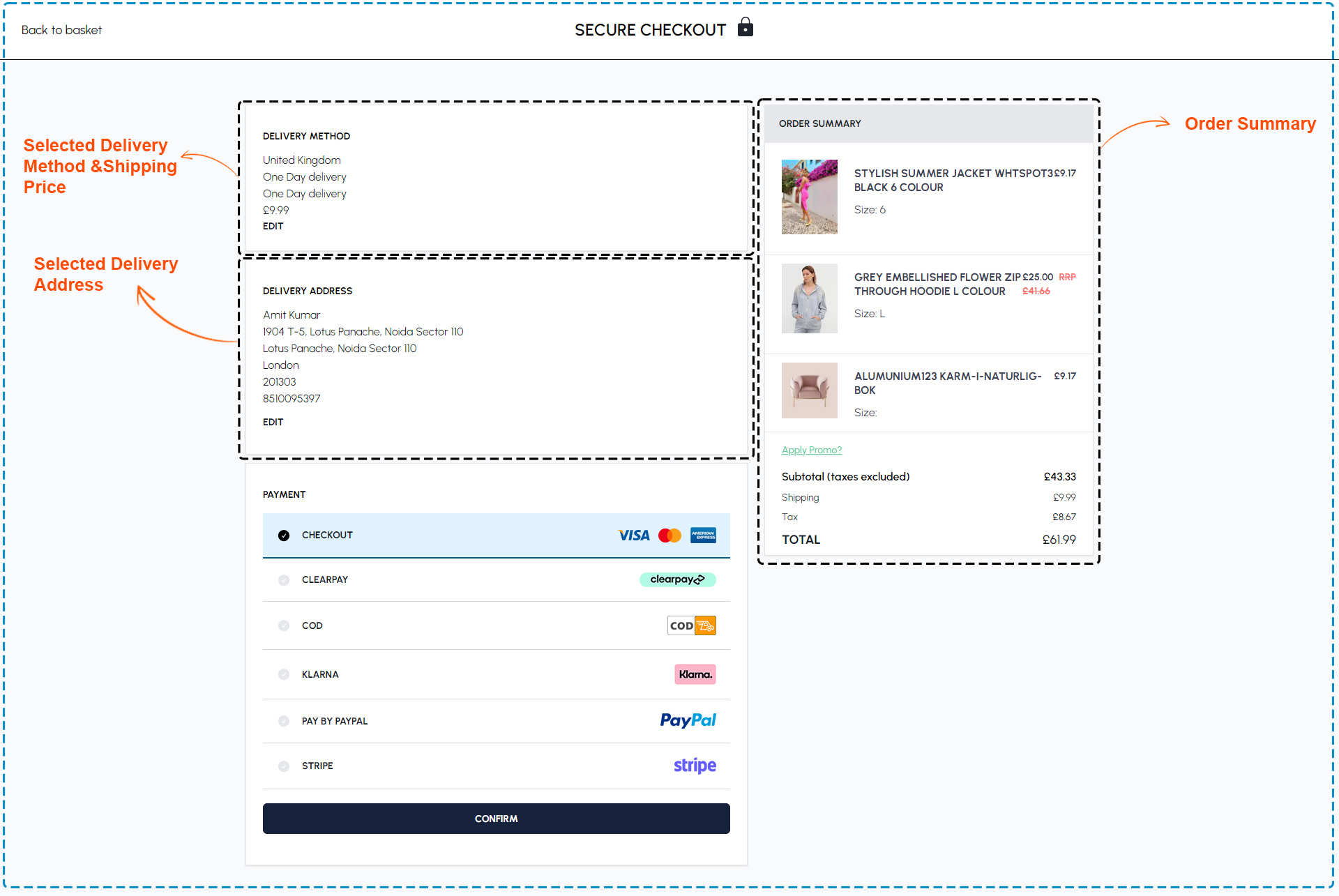
The checkout page is the final page where user can confirm and complete online purchase on our website. The checkout page has the following sections and features:
- Shopping Cart Summary
- Shipping and Billing Address Forms
- Payment Methods and Options
- Order Review and Summary
- Place Order Button

Checkout page components
The following component are used for the Checkout
PATH = components/SectionCheckoutJourney/checkout
| Section | Component | Path | Description |
|---|---|---|---|
| Review Order | ReviewOrder | PATH/ReviewOrder.tsx | Displaying a summary of your order for review. Review the details of your order before finalizing your purchase. |
| Delivery Method Selection | DeliveryMethodSelection | PATH/DeliveryMethodSelection.tsx | Presenting options for selecting your preferred delivery method. |
| Billing Address Form | BillingAddressForm | PATH/BillingAddressForm.tsx | Presenting the Billing Address Form for updating or adding a new billing address. |
| Shipping Address Form | ShippingAddressForm | PATH/ShippingAddressForm.tsx | Presenting the Shipping Address Form for editing or adding a new shipping address. |
| Payment Method Selection section | PaymentMethodSelection | PATH/PaymentMethodSelection.tsx | Securely select your preferred payment method during checkout to complete your purchase. |
| Order Summary | BasketDetails | PATH/BasketDetails.tsx | Order Summary should display each item, its size/color, individual price, quantity, subtotal, and total cost. |
| Items Summary | Summary | PATH/Summary.tsx | Displaying a brief overview of the items currently in your basket. |
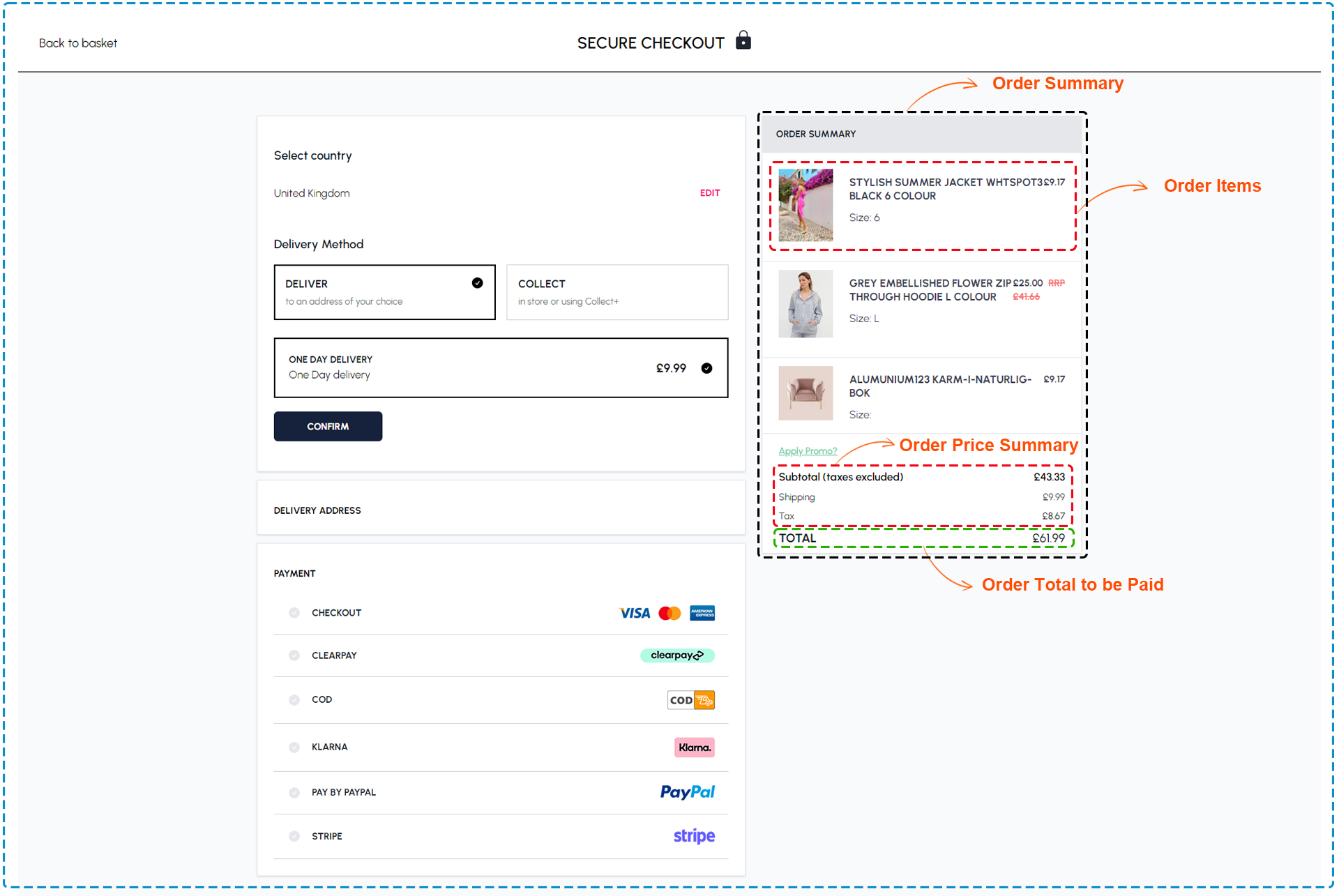
Shopping cart summary
This section shows the items that user added to shopping cart, along with their prices, quantities, and sizes. user can edit or remove any item from shopping cart by clicking on the buttons below each item. user can also continue shopping by clicking on the "Back to basket" button at the top left corner of the page.

Shopping cart summary components
The following component are used for the Shopping cart summary
| Section | Component | Path | Description |
|---|---|---|---|
| Order Summary | BasketDetails | PATH/BasketDetails.tsx | Order Summary should display each item, its size/color, individual price, quantity, subtotal, and total cost. |
| Basket Items | BasketItems | PATH/BasketItems.tsx | Displaying the number of items in your basket within the Order Summary |
| Items Summary | Summary | PATH/Summary.tsx | Displaying a brief overview of the items currently in your basket. |
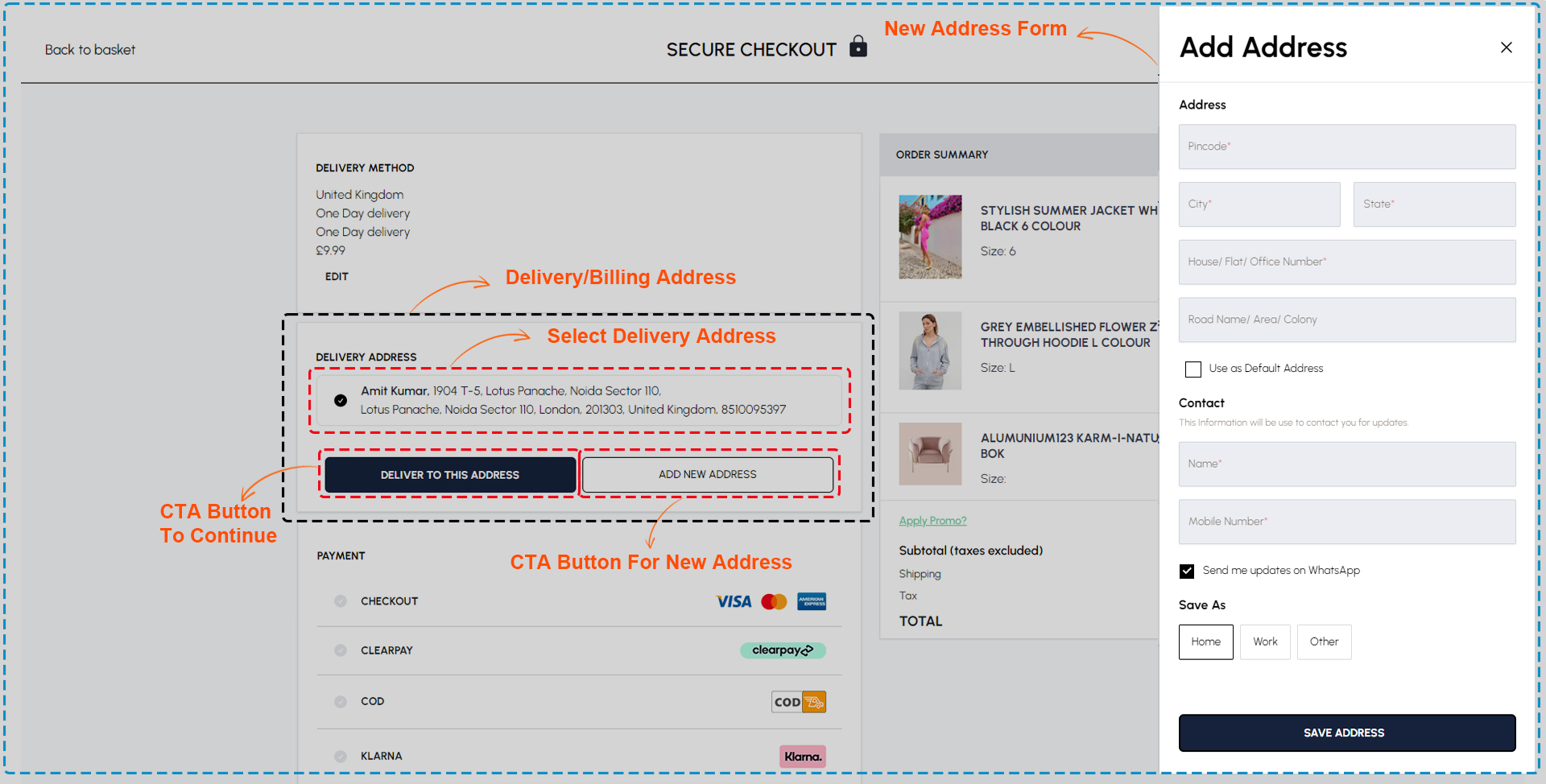
Shipping and billing address forms
These forms allow user to enter shipping and billing information, such as name, address, phuser number, and email. user can choose to use the same address for both shipping and billing, or enter different addresses for each. user can also save address information for future purchases by checking the box below each form.

Shipping and billing address forms components
The following component are used for the Shipping and billing address forms
PATH = components/SectionCheckoutJourney/checkout
| Section | Component | Path | Description |
|---|---|---|---|
| Delivery Method Selection | DeliveryMethodSelection | PATH/DeliveryMethodSelection.tsx | Presenting options for selecting your preferred delivery method. |
| Billing Address Form | BillingAddressForm | PATH/BillingAddressForm.tsx | Presenting the Billing Address Form for updating or adding a new billing address. |
| Shipping Address Form | ShippingAddressForm | PATH/ShippingAddressForm.tsx | Presenting the Shipping Address Form for editing or adding a new shipping address. |
| AddressBook Section | AddressBook | components/account/Address/AddressBook.tsx | Displaying the Address Book for editing or adding a new address. |
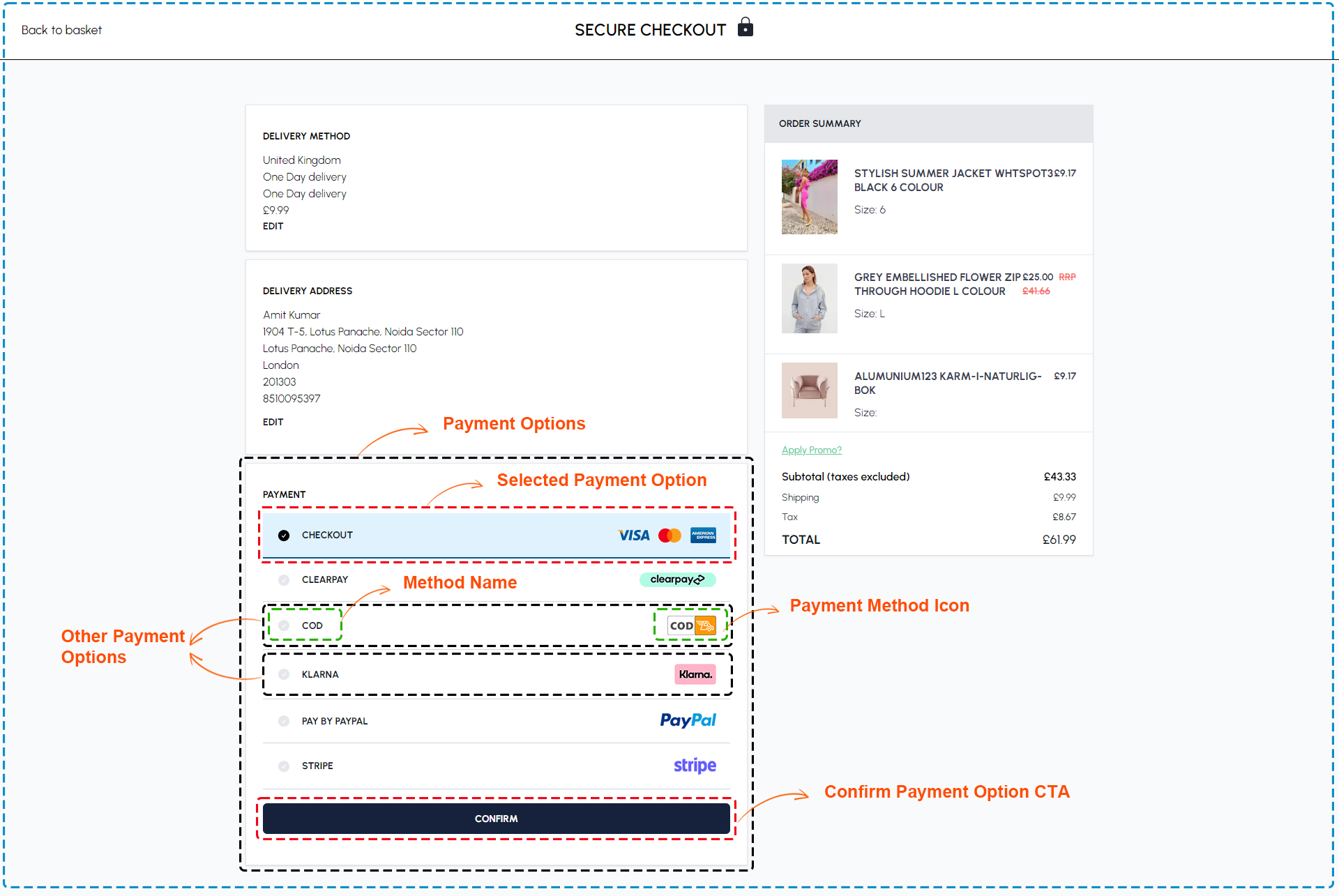
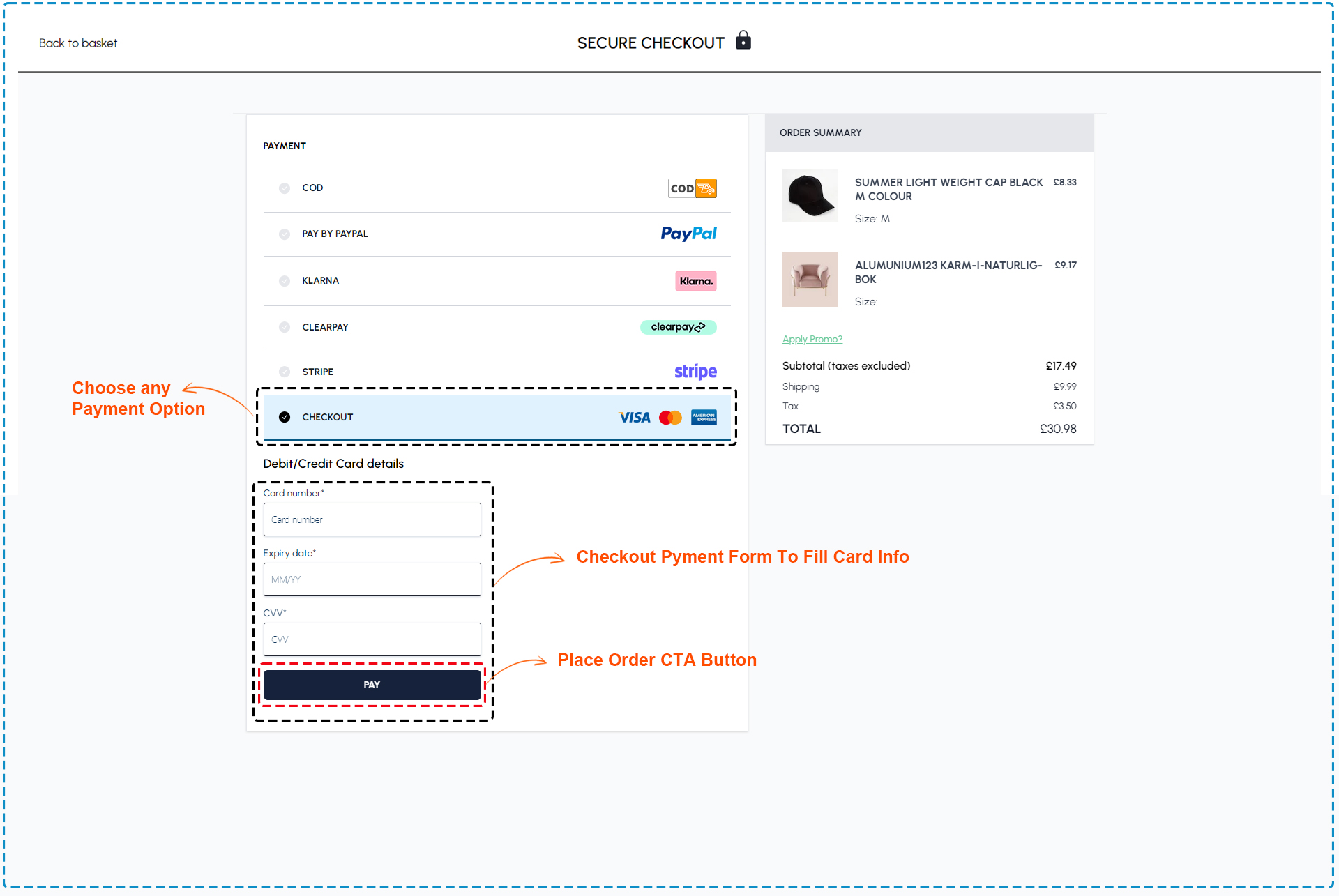
Payment methods and options
This section allows user to choose preferred payment method and option, such as credit card, debit card, cash on delivery, UPI/QR code scan, PayPal, or Stripe. user can enter payment details, such as card number, expiry date, and CVV, or scan the QR code . User can also save payment information for future purchases by checking the box below each option.

Payment methods and options components
The following component are used for the Payment methods and options
PATH = components/SectionCheckoutJourney/checkout
| Section | Component | Path | Description |
|---|---|---|---|
| Review Order | ReviewOrder | PATH/ReviewOrder.tsx | Displaying a summary of your order for review. Review the details of your order before finalizing your purchase. |
| Payment Method Selection section | PaymentMethodSelection | PATH/PaymentMethodSelection.tsx | Securely select your preferred payment method during checkout to complete your purchase. |
| Payment options | PaymentButton | PATH/CheckoutForm/PaymentButton/index.tsx | Payment methods like COD, Klarna, Clearpay, PayPal, and Stripe available for selection. |
| Payment Widget Section | PaymentWidget | PATH/PaymentWidget/PaymentWidget.tsx | The payment widget allows you to customize certain properties on the card display |
| Business Customer Section | SaveB2BQuote | PATH/SaveB2BQuote/index.tsx | Describes which of our services to customers and Business Customer |
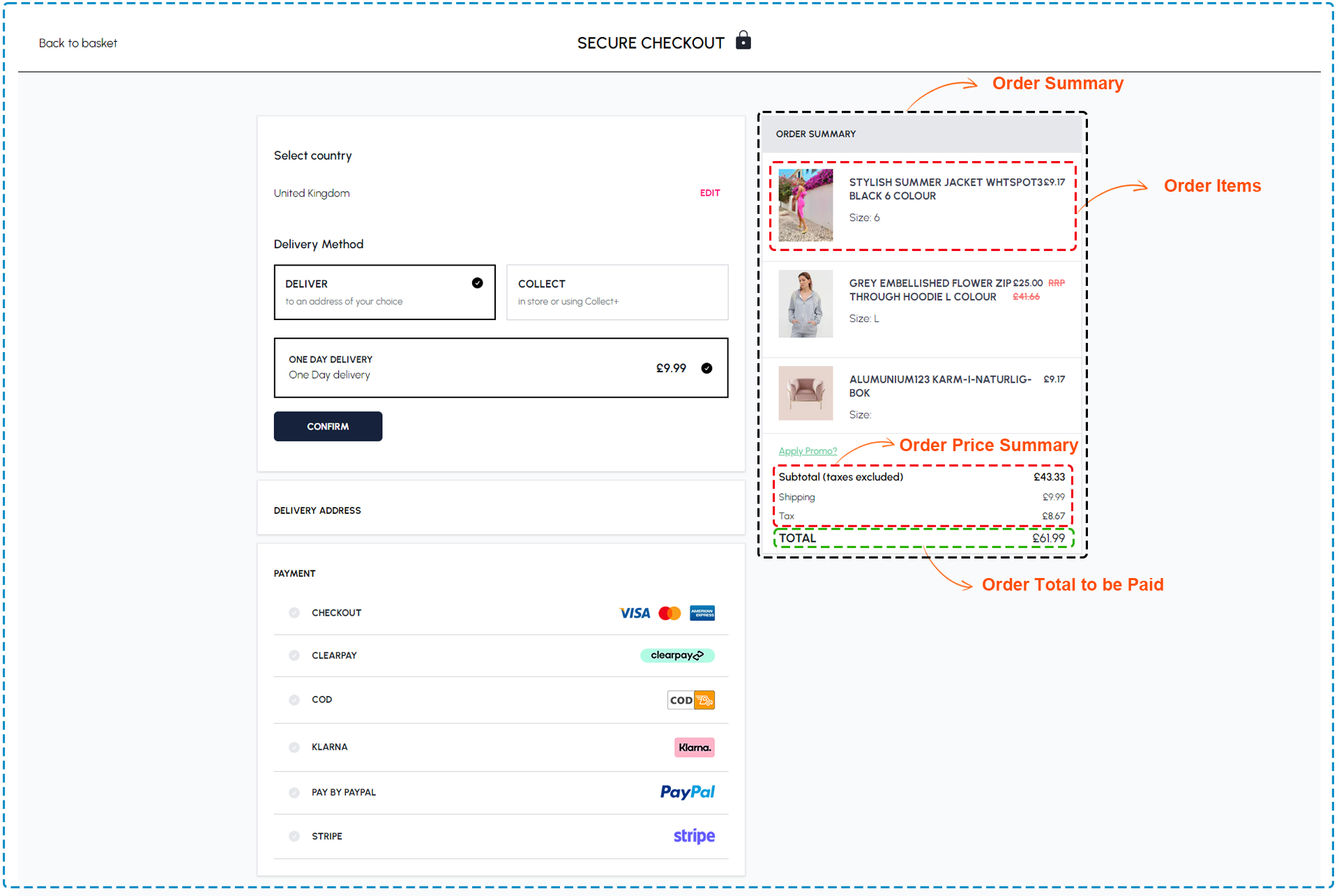
Order review and summary
This section allows user to review order before placing it. User can see the details of order, such as the items, the prices, the discounts, the shipping fees, and the total amount. User can also apply a discount code or a gift card by entering it in the input field below the order summary. User can also select shipping option and fee by clicking on the dropdown menu below the order summary.

Order review and summary components
The following component are used for the Order review and summary
| Section | Component | Path | Description |
|---|---|---|---|
| Review Order | ReviewOrder | PATH/ReviewOrder.tsx | Displaying a summary of your order for review. Review the details of your order before finalizing your purchase. |
| Order Summary | BasketDetails | PATH/BasketDetails.tsx | Order Summary should display each item, its size/color, individual price, quantity, subtotal, and total cost. |
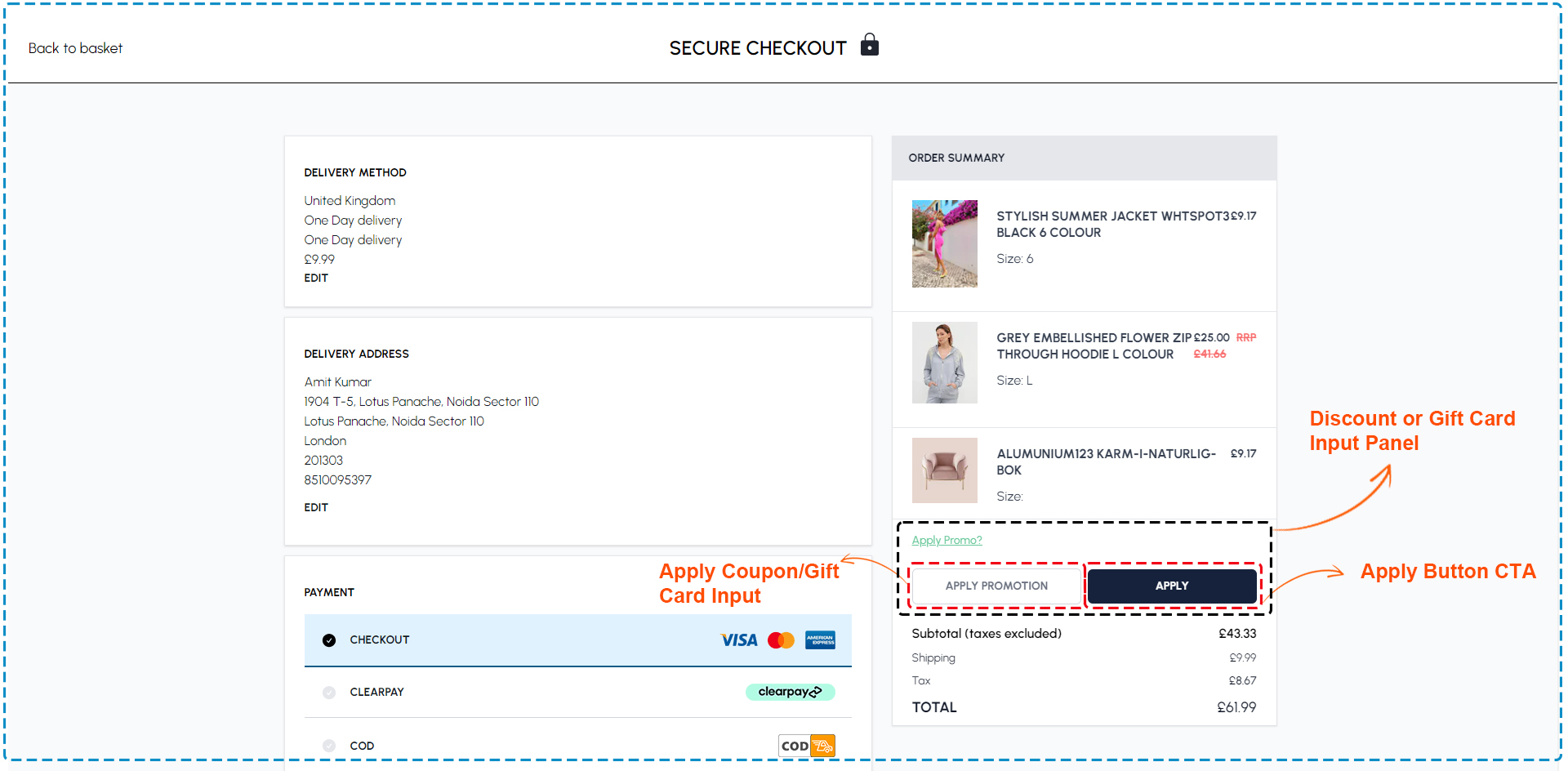
Discount code or gift card input
The discount code or gift card input feature allows User to apply a discount code or a gift card to order. Enter discount code or gift card in the input field below the order summary and click on the "Apply" button.

Discount code or gift card input components
The following component are used for the Discount code or Gift card
| Section | Component | Path | Description |
|---|---|---|---|
| Promotion Input Section | PromotionInput | components/SectionCheckoutJourney/cart/PromotionInput.tsx | View discounts and savings on your items with applied promotions in your basket. |
| Basket Promo | BasketPromo | components/SectionCheckoutJourney/cart/BasketPromo.tsx | Presenting the promo code section in your basket. Enter to apply discounts. |
| Coupon | Coupon | components/SectionCheckoutJourney/cart/Coupon.tsx | Displaying available coupons in your basket. Apply to enjoy discounts on selected items. |
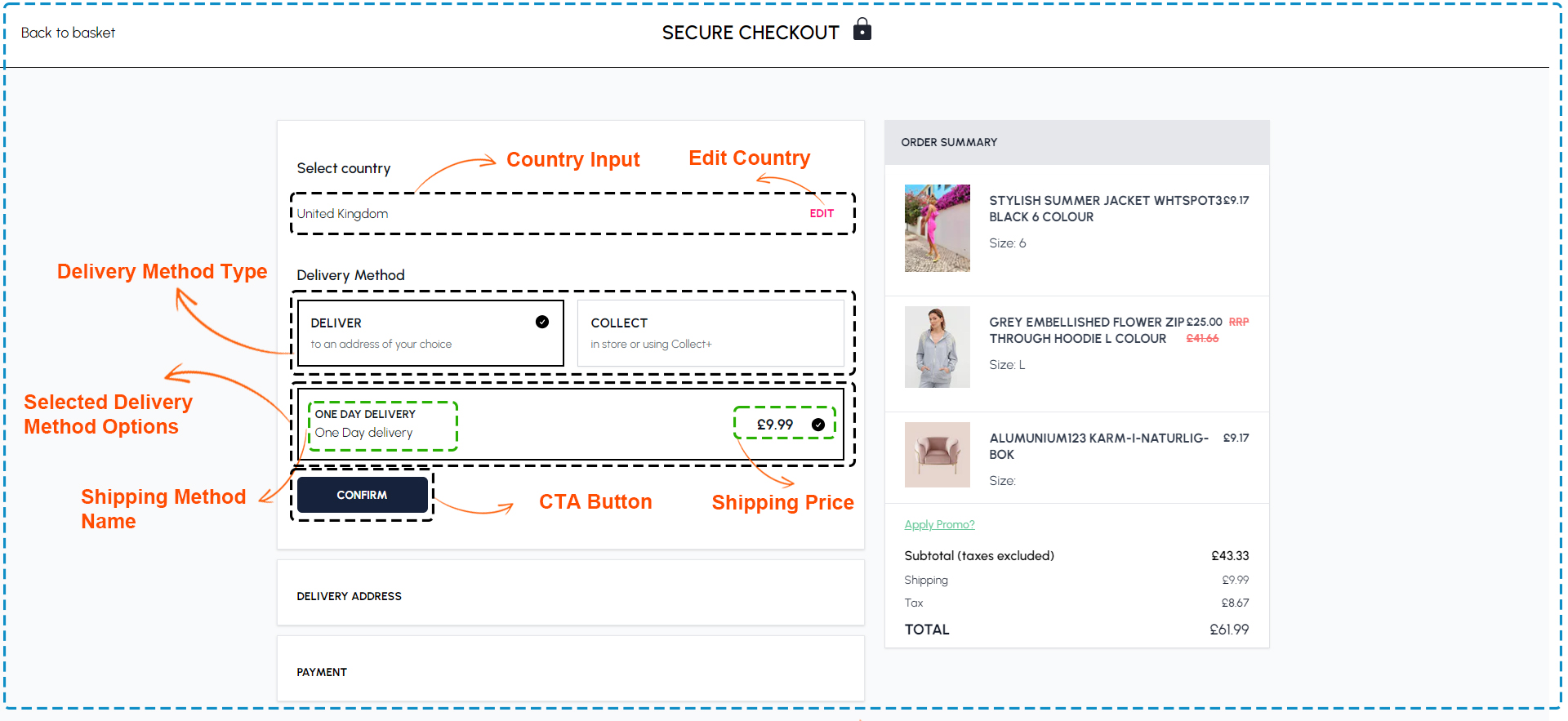
Shipping options and fees
The shipping options and fees feature allows user to choose the best delivery method for order, depending on location, budget, and urgency. Look at the dropdown menu below the order summary in the order review and summary section.User will see the available shipping options and fees, such as standard, express, or free shipping. The shipping option and fee that choose will also affect the estimated delivery date of order, which user can see below the place order button.

Shipping options and fees components
The following component are used for the Shipping options and fees
PATH = components/SectionCheckoutJourney/checkout
| Section | Component | Path | Description |
|---|---|---|---|
| Review Order | ReviewOrder | PATH/ReviewOrder.tsx | On the "Review Order Detail" screen, can see details about an item. |
| AddressBook Section | AddressBook | components/account/Address/AddressBook.tsx | Displaying the Address Book for editing or adding a new address. |
| Shipping Address Form | ShippingAddressForm | PATH/ShippingAddressForm.tsx | Presenting the Shipping Address Form for editing or adding a new shipping address. |
| Billing Address Form | BillingAddressForm | PATH/BillingAddressForm.tsx | Presenting the Billing Address Form for updating or adding a new billing address. |
| Delivery Method Selection | DeliveryMethodSelection | PATH/DeliveryMethodSelection.tsx | Presenting options for selecting your preferred delivery method. |
Order total and subtotal
The order total and subtotal feature allows to see the final cost of order, including any additional fees or discounts applied. Here user will see the breakdown of order cost, such as the item total, the shipping fee, the discount or gift card amount, and the total amount.

Order total and subtotal components
The following component are used for the Order total and subtotal
| Section | Component | Path | Description |
|---|---|---|---|
| Order Summary | BasketDetails | PATH/BasketDetails.tsx | Order Summary should display each item, its size/color, individual price, quantity, subtotal, and total cost |
| Basket Items | BasketItems | PATH/BasketItems.tsx | Displaying the number of items in your basket within the Order Summary |
| Items Summary | Summary | PATH/Summary.tsx | Displaying a brief overview of the items currently in your basket. |
Place order button
This button allows user to confirm and place order.User can click on this button after user have reviewed order and entered shipping, billing, and payment information. User will be directed to a confirmation page where user can see order number and tracking information.

Place order button components
The following component are used for the Place order
PATH = components/SectionCheckoutJourney/checkout
| Section | Component | Path | Description |
|---|---|---|---|
| Review Order | ReviewOrder | PATH/ReviewOrder.tsx | On the "Review Order Detail" screen, can see details about an item. |
| Payment Method Selection section | PaymentMethodSelection | PATH/PaymentMethodSelection.tsx | Securely select your preferred payment method during checkout to complete your purchase. |
| Payment options | PaymentButton | PATH/CheckoutForm\PaymentButton\index.tsx | Payment methods like COD, Klarna, Clearpay, PayPal, and Stripe available for selection. |
| Payment Widget Section | PaymentWidget | PATH/PaymentWidget\PaymentWidget.tsx | The payment widget allows you to customize certain properties on the card display |
| Business Customer Section | SaveB2BQuote | PATH/SaveB2BQuote\index.tsx | Describes which of our services to customers and Business Customer |