Shopping Cart
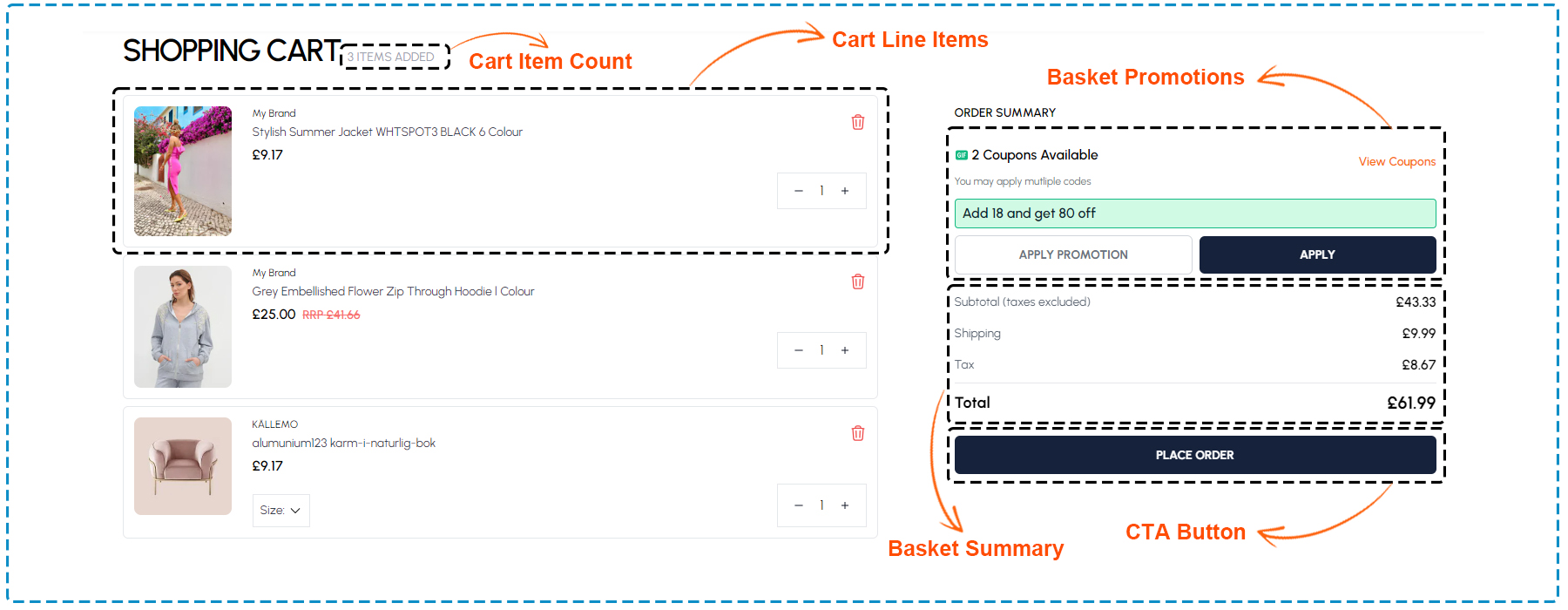
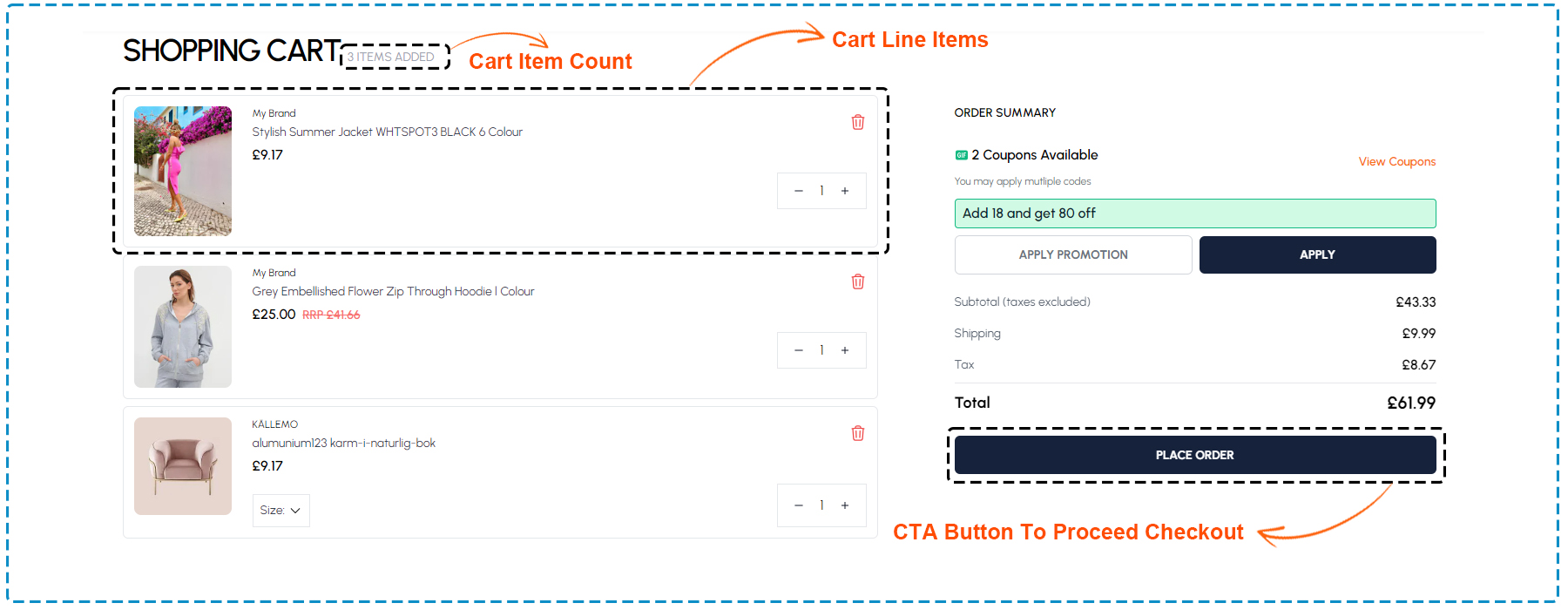
The Shopping Cart section acts as a digital basket for selected items. It offers a concise summary of chosen products, Cart Item Count, Cart Item Lines and total expenses, simplifying review before finalizing the purchase. This feature grants users the flexibility to modify their selections, such as adjusting quantities or removing items, as desired or even adding Basket Promotions. Ultimately, the Shopping Cart optimizes the buying journey, ensuring a smooth and convenient experience for shoppers.

Shopping Cart
The following component are used for the Shopping cart
| Section | Component | Path | Description |
|---|---|---|---|
| Basket Items | CartItems | components/SectionCheckoutJourney/checkout/CartItems.tsx | Display basket added line items |
| Size change | SizeChangeModal | components/SectionCheckoutJourney/cart/SizeChange.tsx | Showing size change modal |
| Item remove | CartItemRemoveModal | components/CartItemRemoveModal.tsx | Showing cart item remove modal |
| Price | Prices | components/Prices.tsx | Showing price |
| Apply Promotion | PromotionInput | components/SectionCheckoutJourney/cart/PromotionInput.tsx | Showing promotion input |
List of items in the cart
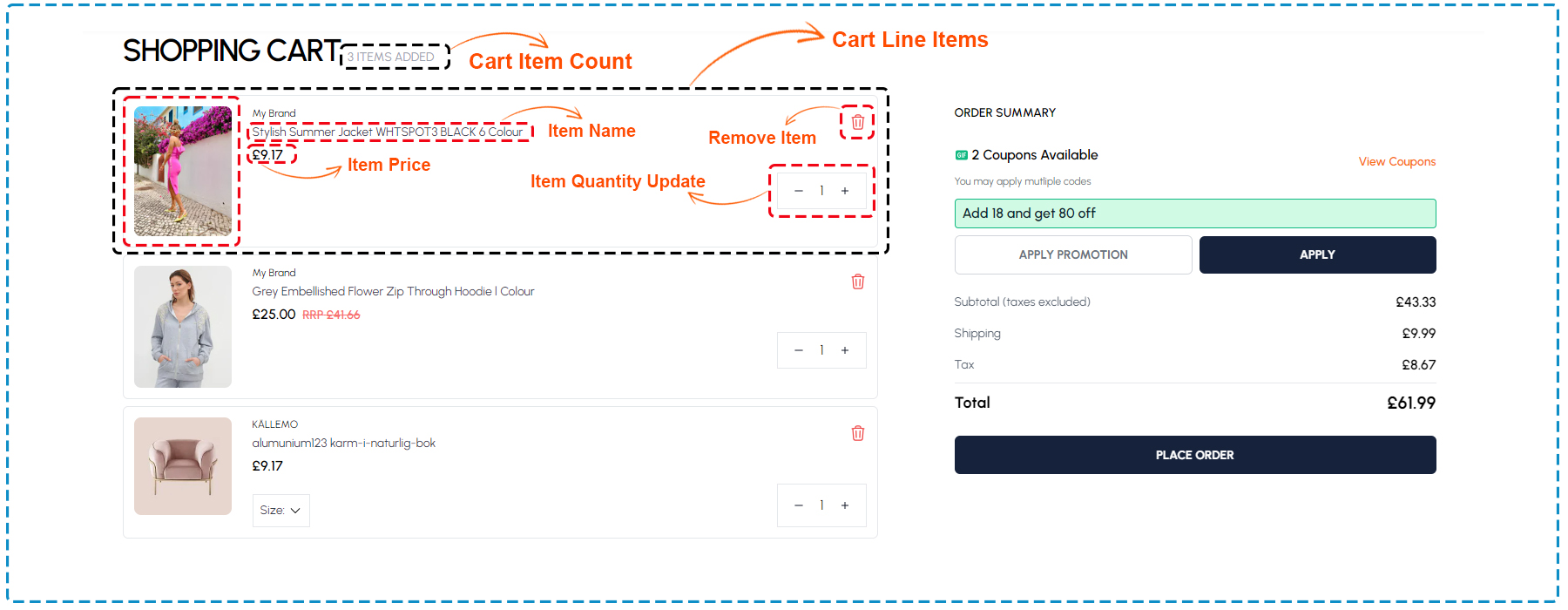
The Cart Items Lines section on the Cart Page displays crucial information for each selected item. It includes the Cart Items Count, indicating the total number of items in the cart. Each Cart Line Item presents details such as Item Price and Item Name, allowing users to review their selections. Additionally, users can update item quantities through Item Quantity Update or remove items altogether through Remove Item button, providing flexibility and control over their shopping experience. This section streamlines the checkout process, ensuring users can easily manage their cart contents before finalizing their purchase.

List of items in the cart
The following component are used for the List of items in the cart
| Section | Component | Path | Description |
|---|---|---|---|
| Basket Items | CartItems | components/SectionCheckoutJourney/checkout/CartItems.tsx | Display basket added line items |
| Size change modal | SizeChangeModal | components/SectionCheckoutJourney/cart/SizeChange.tsx | Showing size change modal |
| Cart item remove modal | CartItemRemoveModal | components/CartItemRemoveModal.tsx | Showing cart item remove modal |
| Price | Prices | components/Prices.tsx | Showing price |
Quantity adjustment and item removal
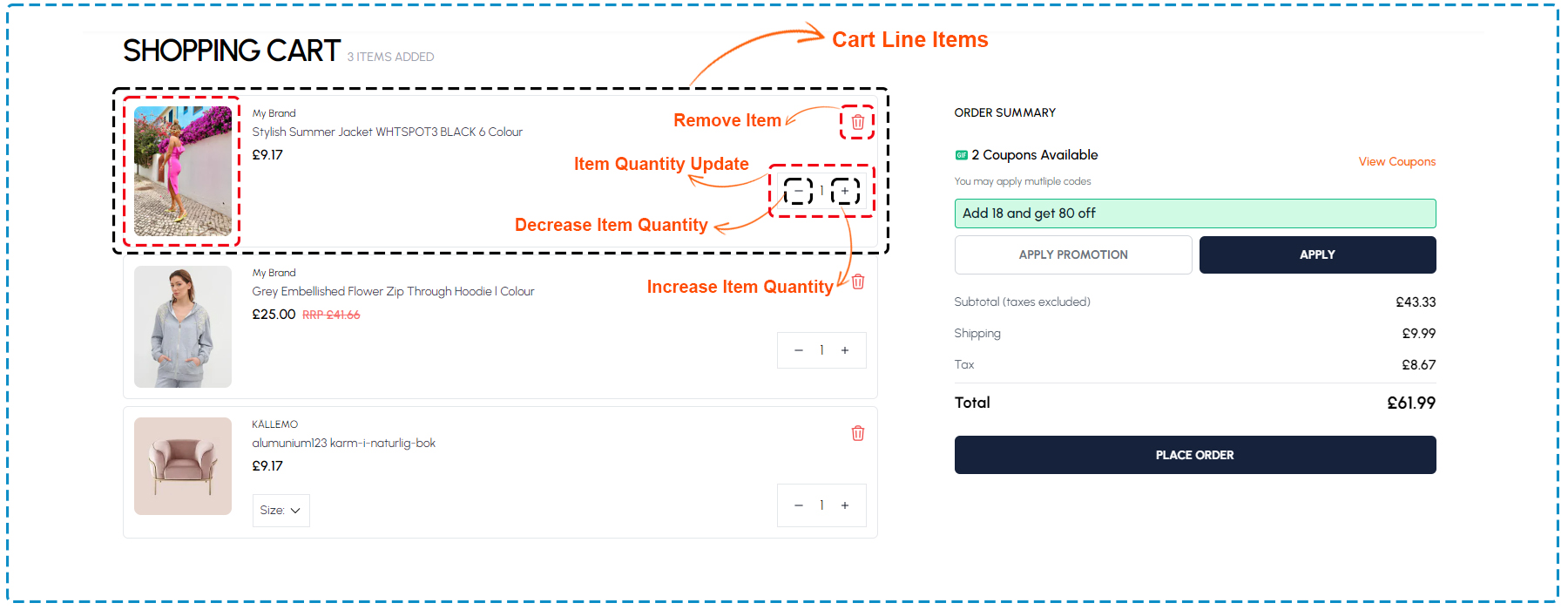
The Quantity Adjustment and Item Removal section provides convenient controls for managing items in the cart. It includes a Remove Item button for removing unwanted items. Additionally, the Quantity Update section offers buttons to Increase or Decrease item quantities & in between a actual Quantity of the product. These intuitive features empower users to customize their selections before checkout, enhancing their shopping experience.

Quantity adjustment and item removal
The following component are used for Quantity adjustment and Item removal
| Section | Component | Path | Description |
|---|---|---|---|
| Basket Items | CartItems | components/SectionCheckoutJourney/checkout/CartItems.tsx | Display basket added line items |
Subtotal and total price calculation
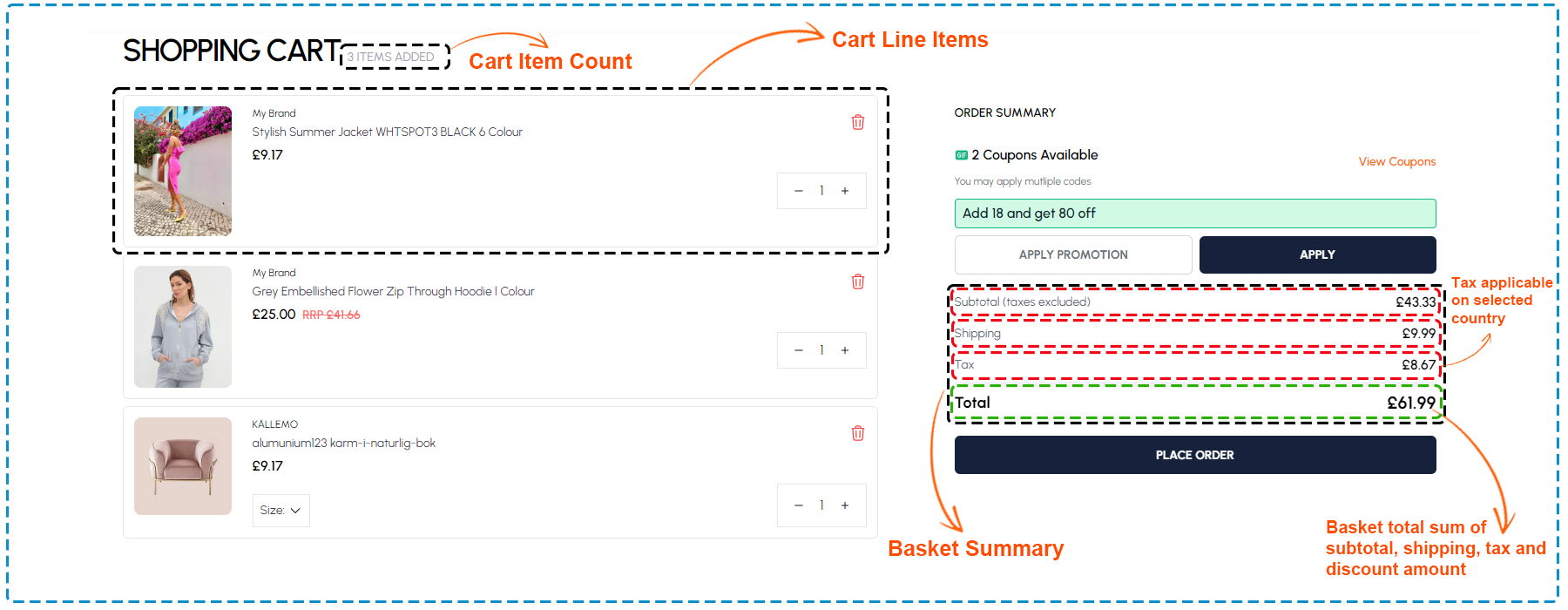
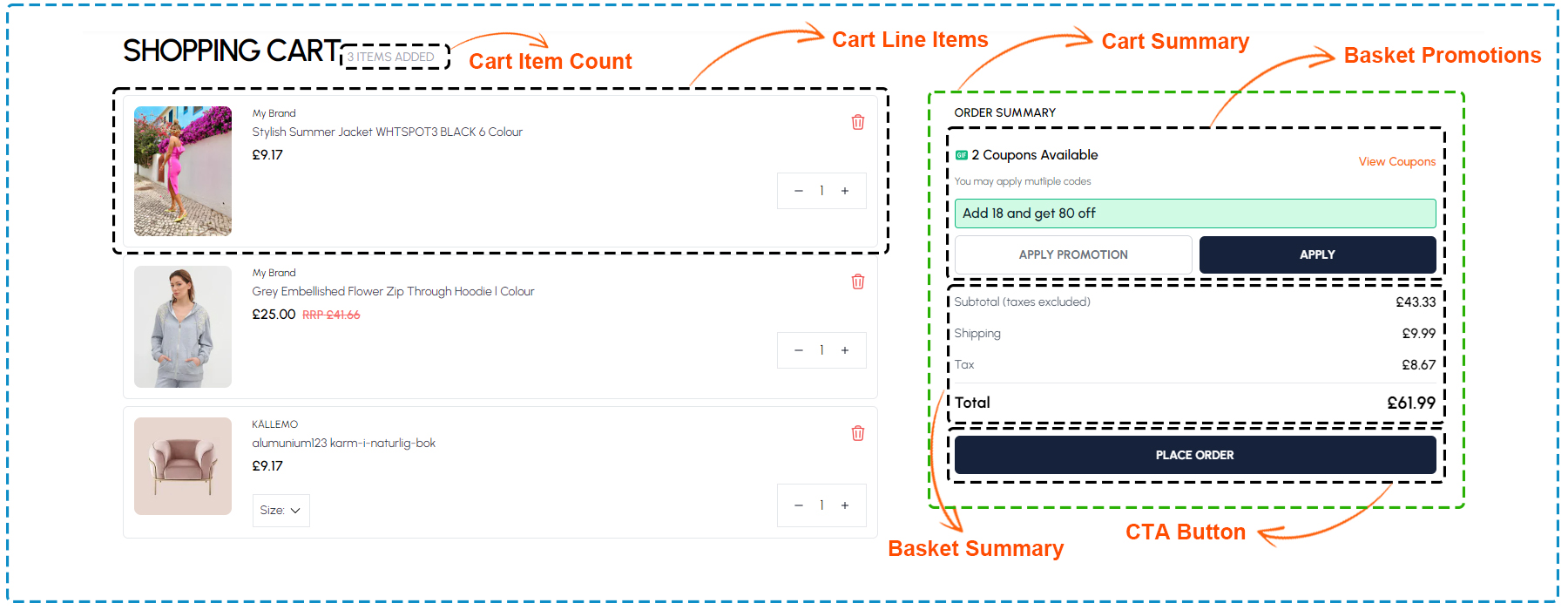
The Subtotal and Total Price Calculation section in the Basket Summary presents a detailed breakdown of the cartItems pricing. It includes applicable Taxes based on the selected country, the Subtotal, Shipping charges, and discount amounts. This transparent display of expenses empowers users to review the total cost of their purchase before proceeding. By providing clarity on pricing details, including taxes and discounts, it enhances the shopping experience and facilitates informed decision-making for customers.

Subtotal and total price calculation
The following component are used for subtotal and total Price calculation
| Section | Component | Path | Description |
|---|---|---|---|
| Basket | Cart | pages/cart.tsx | Display basket and all price breakup summary |
Proceed to checkout and continue shopping options
The Proceed to Checkout and Continue Shopping options streamline the shopping experience for users. The Proceed to Checkout button directs users to finalize their purchase, while the Continue Shopping button allows them to explore further. These options offer convenience and flexibility, ensuring a seamless shopping journey.

Proceed to checkout and continue shopping
The following component are used for Proceed to Checkout and continue shopping
| Section | Component | Path | Description |
|---|---|---|---|
| Basket | Cart | pages/cart.tsx | Display basket and all price breakup summary |
Cart summary and estimated taxes
The Cart Summary section provides users with an overview of their shopping cart, including any applicable promotions and estimated taxes. It features a concise Cart Summary of the items, Basket promotions, and a Place Order button for seamless checkout. Additionally, the Basket Summary includes details such as shipping charges, subtotal, and discounts, offering transparency in pricing. This section ensures users have all the necessary information before finalizing their purchase, enhancing their shopping experience.

Cart summary and estimated taxes
The following component are used for the Cart summary and Estimated taxes
| Section | Component | Path | Description |
|---|---|---|---|
| Basket | Cart | pages/cart.tsx | Display basket and all price breakup summary |
| Promotion input | PromotionInput | components/SectionCheckoutJourney/cart/PromotionInput.tsx | Showing promotion input |