My Account
My Account is a section where users can access and manage their personal information, orders, preferences, payment methods, and other account-related settings and activities.
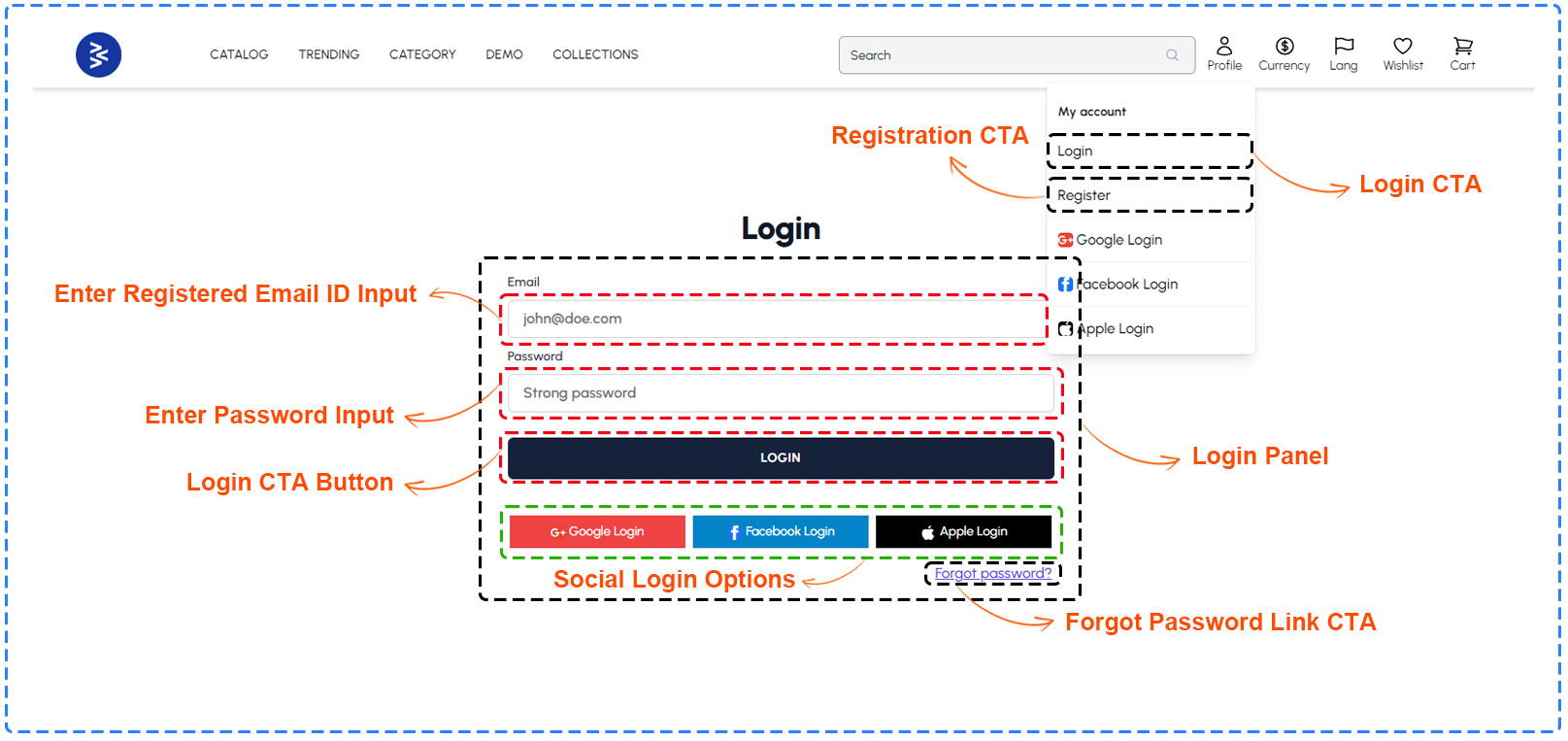
User login and registration options
User login and registration options offer straightforward access to account functionalities. Users can log in using their credentials or register for a new account. Social login integration is available for registration. Additionally, a "Forgot Password" link is provided for account recovery.

User login and registration options
The following component are used for the Login and registration
| Section | Component | Path | Description |
|---|---|---|---|
| Login | Login | components/account/Login.tsx | Login form for user inputs |
| Registration | Register | pages/my-account/register.tsx | showing registration for new users |
| Button CTA | Button | components/ui/IndigoButton.tsx | CTA button for login, register or forgot Password |
| Social signIn links | SocialSignInLinks | components/account/SocialSignInLinks.tsx | Showing social signIn |
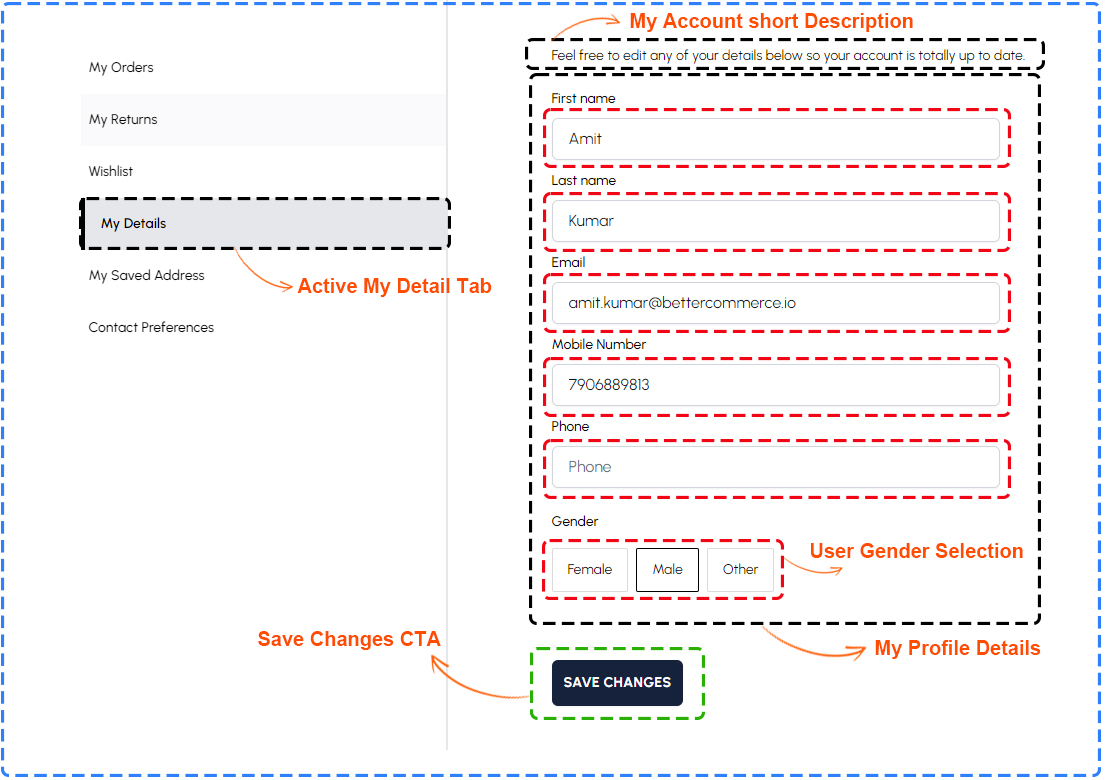
User profile information
The user profile information includes active tabs for easy navigation. My details with a short description, with User Details, and a Save button for updating information. This layout facilitates efficient access and management of user-related data.

User profile information
The following component are used for the User profile
| Section | Component | Path | Description |
|---|---|---|---|
| My detail | MyDetails | components/account/MyDetails.tsx | Showing My Details |
| Save changes | Button | components/ui.ts | Showing save changes button |
| User gender selection | FormField | components/utils/FormField.tsx | Showing user gender selection |
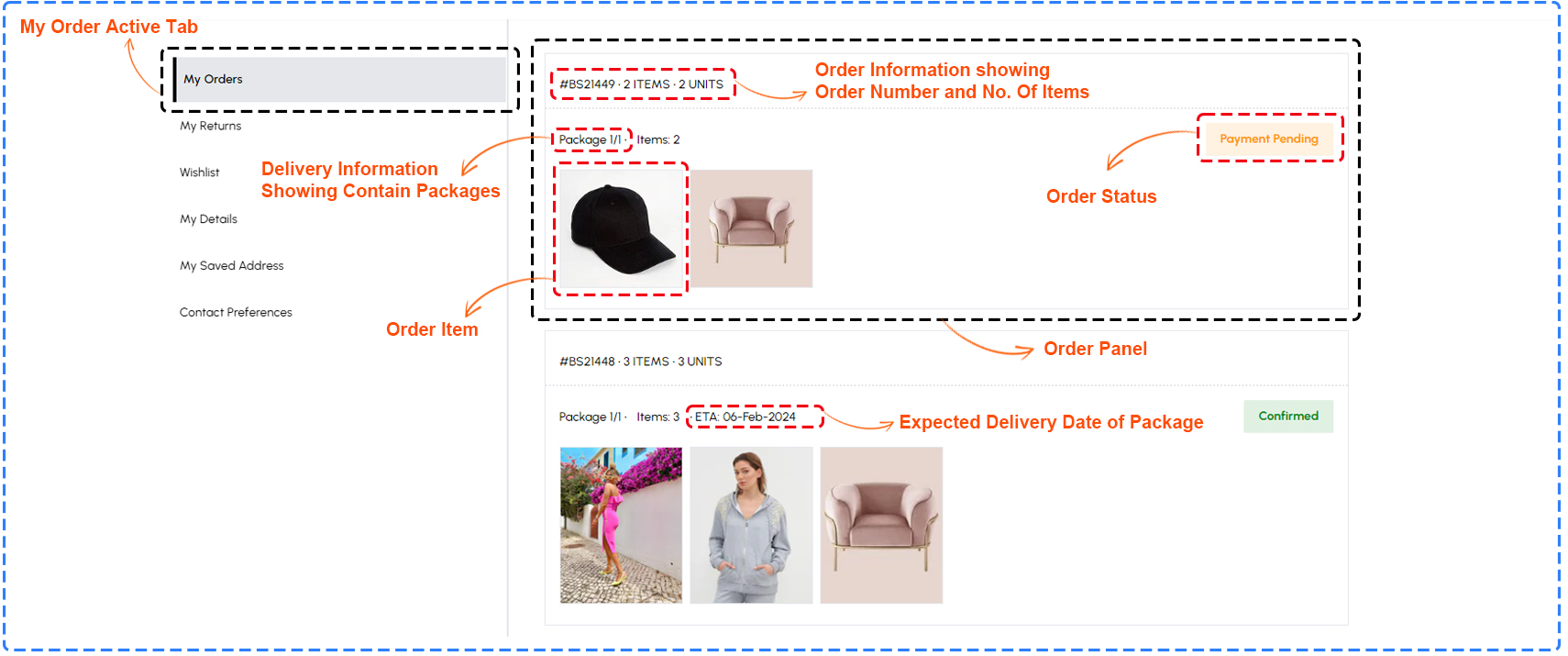
Order history and tracking
The order history and tracking section features navigation block. Order displays its unique order number and the number of items included. Additionally, users can track the status of their orders, along with the expected delivery date, providing valuable insights into their purchase journey.

Order history and tracking
The following component are used for the Order history and tracking
| Section | Component | Path | Description |
|---|---|---|---|
| Navigation block | SideMenu | components/account/MyAccountMenu.tsx | Showing navigation tab |
| Order item | MyOrders | components/account/Orders/MyOrders.tsx | Showing order item |
| Order list view | OrdersListView | components/account/Orders/OrdersListView.tsx | Showing order list view |
| Delivery Order Lines | DeliveryOrderLines | components/account/Orders/DeliveryOrderLines.tsx | Showing delivery lines |
| Order detail | OrderDetail | components/account/Orders/OrderDetail.tsx | Showing order detail |
| Order line | OrderLines | components/account/Orders/OrderLines.tsx | Showing order line |
| Order status | OrderStatusMapping | components/account/Orders/OrderStatusMapping.tsx | Showing order status |
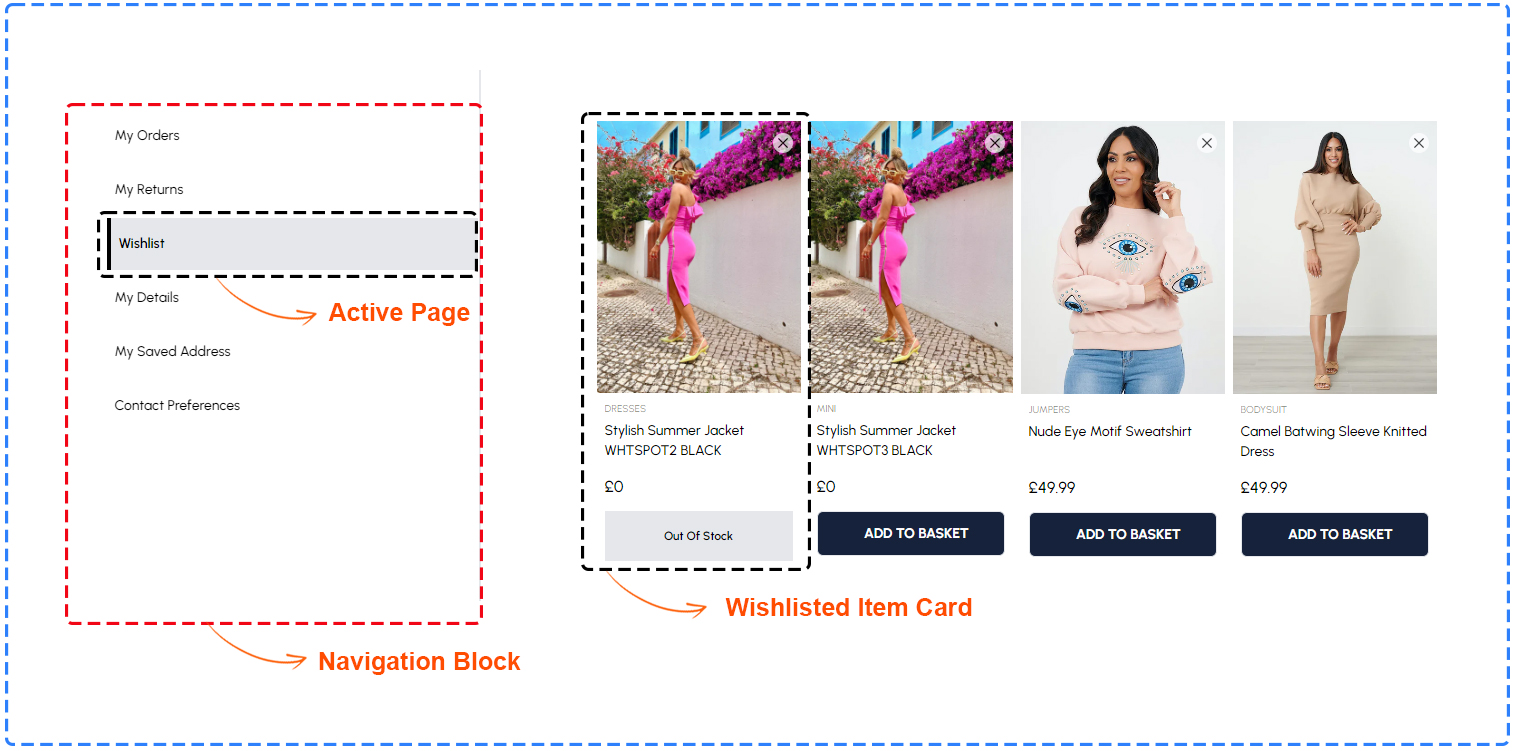
Wishlist management
The wishlist section comprises a navigation block featuring an active tab , alongside a collection of wishlist cards. These cards display essential product information and provide users with the ability to add or remove items from their wishlist.

Wishlist management
The following component are used for the Wishlist
| Section | Component | Path | Description |
|---|---|---|---|
| Navigation block | SideMenu | components/account/MyAccountMenu.tsx | Showing My navigation tab |
| Wishlist item card | Wishlist | components/account/Orders/Wishlist.tsx | Showing wishlist card |
| Product Card | ProductCard | components/ProductCard.tsx | Showing product card |
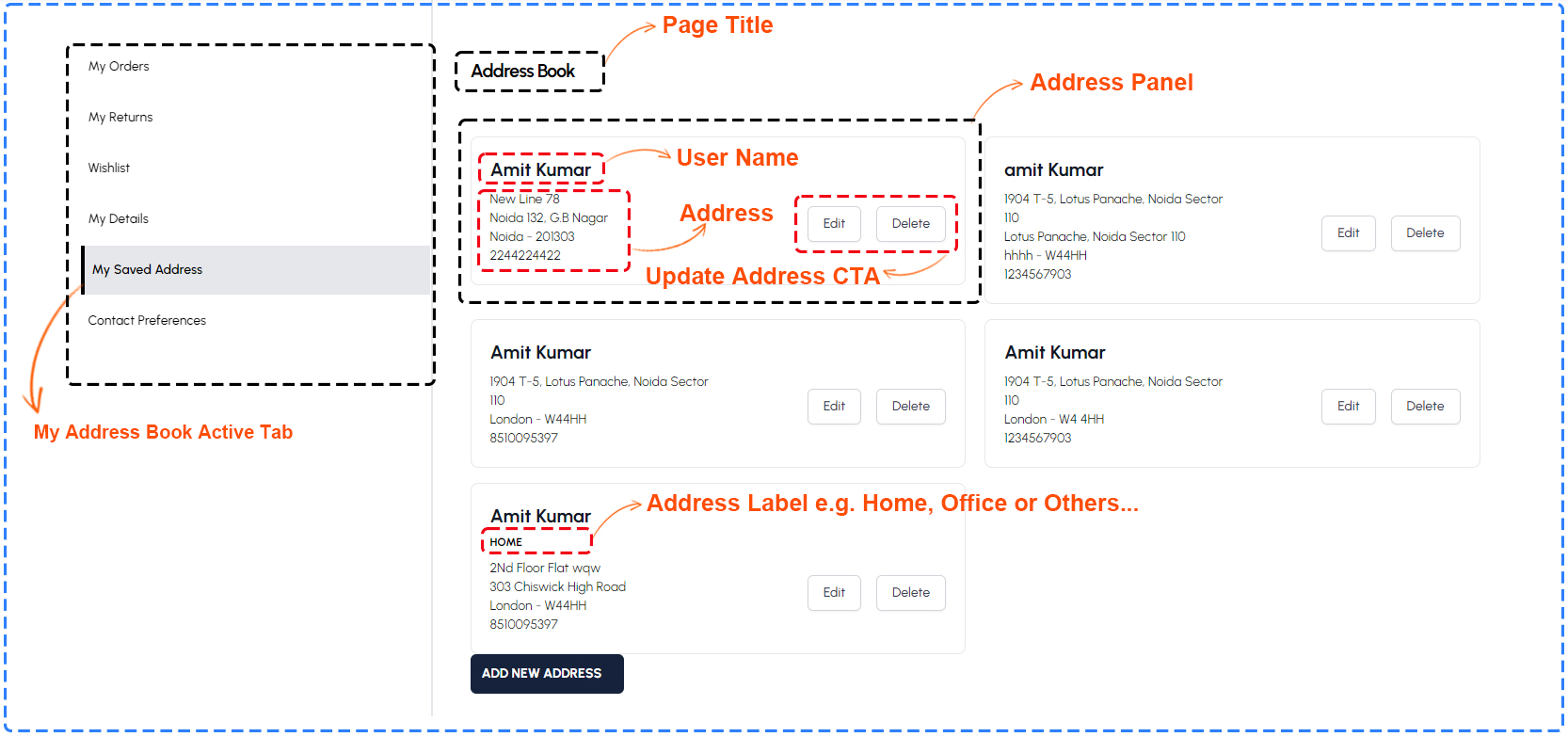
Address book for shipping and billing
The address book section features saved address cards with options to edit or delete them. Users can easily manage their addresses through intuitive buttons associated with each card. Additionally, a prominent "Add New Address" button allows users to seamlessly input new address details.

Address book for shipping and billing
The following component are used for the Address book
| Section | Component | Path | Description |
|---|---|---|---|
| Navigation block | SideMenu | components/account/MyAccountMenu.tsx | Showing My navigation tab |
| Address Panel | AddressBook | components/account/Address/AddressBook.tsx | Showing wishlist card |
| Address Item | AddressItem | components/account/Address/AddressItem.tsx | Showing address item |
| New address modal | NewAddressModal | components/account/Address/NewAddressModal.tsx | Showing New address modal |
| New address form | NewAddressForm | components/account/Address/NewAddressForm.tsx | Showing New address form |
| Address form field | AddressFormField | components/account/Address/AddressFormField.tsx | Showing address form field |
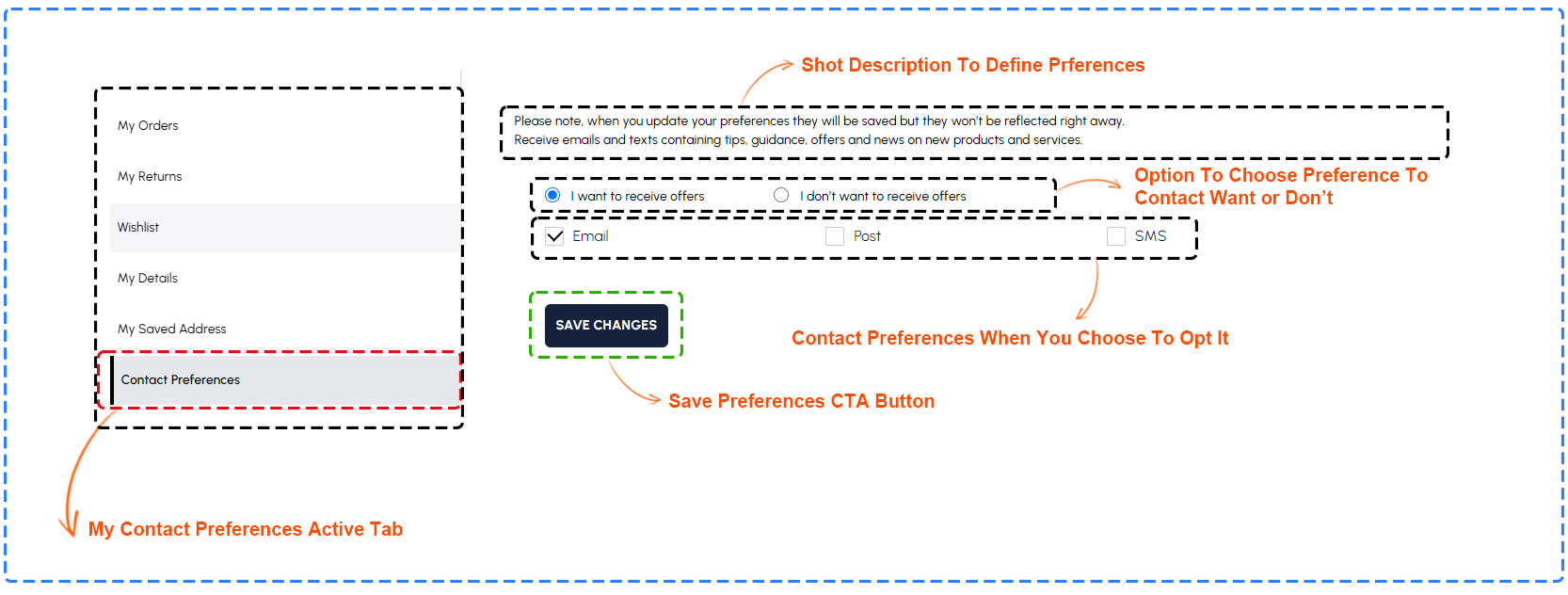
Account settings and preferences
Users can choose their preferences from available options and save them for future reference. This feature streamlines the process of managing communication settings, ensuring that users receive relevant updates and information according to their preferences.

Account settings and preferences
The following component are used for Account settings and Preferences
| Section | Component | Path | Description |
|---|---|---|---|
| Navigation block | SideMenu | components/account/MyAccountMenu.tsx | Showing My navigation tab |
| Contact Preferences | ContactPreferences | components/account/ContactPreferences.tsx | Showing contact Preferences |
| Save changes | Button | components/ui.ts | Showing save changes button |
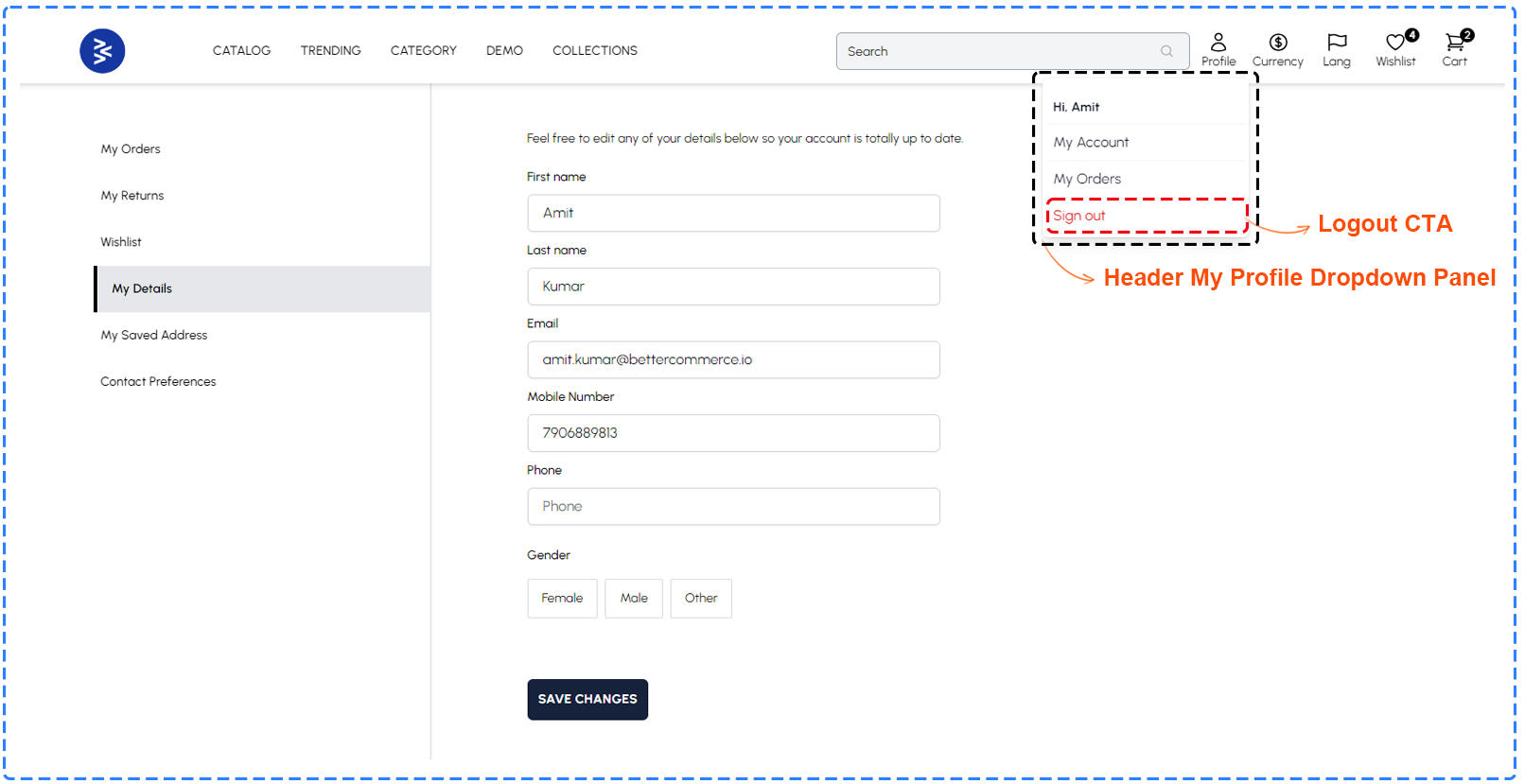
Logout option
Inside the profile dropdown, users can find a logout option. This allows them to securely sign out of their account whenever needed, providing a seamless and convenient way to manage their session.